
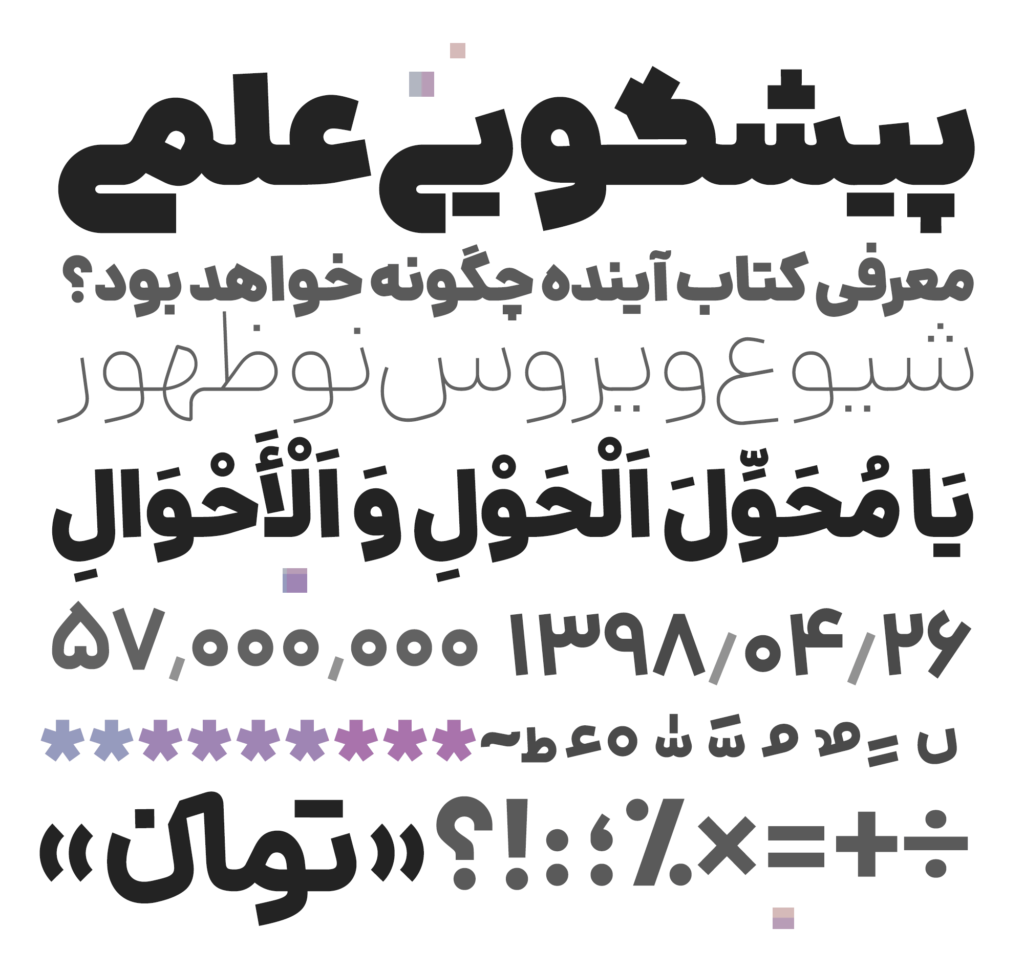
فونت دانا تلاشی است برای خلق یک تایپفیس هندسی و نزدیک به خط نسخ.
هندسی بودن باعث میشود فونت دانا مدرن و معاصر به نظر برسد و وفاداری به شیوه نسخ باعث میشود در اندازه ریز و نوشتههای طولانی خوانایی آن حفظ شود.
فونت دانا نخستین بار در خرداد ۱۳۹۸ منتشر شد و همواره در میان طراحان محصول محبوب بوده است.
بسیاری از برندها و کسب و کارهای جدید برای دستیابی به طراحی مدرن و معاصر از فونت دانا استفاده کردهاند. در انتهای این صفحه میتوانید تعدادی از این طراحیها را ببینید.
بستهی کامل و بدون نقص فونت دانا فقط در وبسایت fontiran.com عرضه میشود.
فقط در صورت خرید و دانلود فونت دانا از fontiran.com شما میتوانید برای وبسایت،نرم افزار یا شرکت خود لایسنس قانونی ثبت کنید.
فونت دانا به مرور بروزرسانی و رفع نقص میشود. خریداران فونت برای همیشه بهروزرسانیها را دریافت میکنند و از پشتیبانی بهرمند خواهند بود.
هندسه موجود در حروف فونت دانا با ترکیب خط مستقیم و دایره شکل گرفته است و بجز در موارد بسیار کم سعی شده است از منحنی آزاد استفاده نشود.
برای حفظ حس و حال خوشنویسی و پویایی بیشتر راستای عمودی در فونت دانا دارای اندکی زاویه است و از خط عمودی در ترسیم حروف استفاده نشده است.
فونت دانا در نسخه قبلی دارای ۱۰ وزن بود که در بازسازی جدید ۳ وزن سنگین به آن اضافه شده است. بنابراین اکنون ۱۳وزن در دسترس است.
بیشترین کاربرد فونت متغیر در طراحی وبسایت بوده است. یک فایل فونت برای همهی نیازها.
وریبل فونت دانا تنها ۱۲۰ کیلو بایت حجم دارد؛ شامل ۱۳ وزن، اعداد فارسی و … این برای افزایش سرعت بارگزاری وبسایت شما و زیباتر شدن آن بهترین انتخاب است.
فونت دانا در اولین نسخه خود که در خرداد ۱۳۹۸ منتشر شد دارای متغیرهای متعددی بود. وریبل فونت و کار با متغیرهای گوناگون هیجان انگیز بود و این فونت تا حد زیادی تحت تاثیر این تکنولوژی جدید قرار گرفت. اما بعضی از متغیرها بسیار کم کاربرد بود. بنابراین ما در نسخه جدید فونت دانا از آنها صرف نظر کردیم تا از پیچیدگی فونت کم کنیم و در عوض کیفیت طراحی و ساخت را افزایش دهیم.
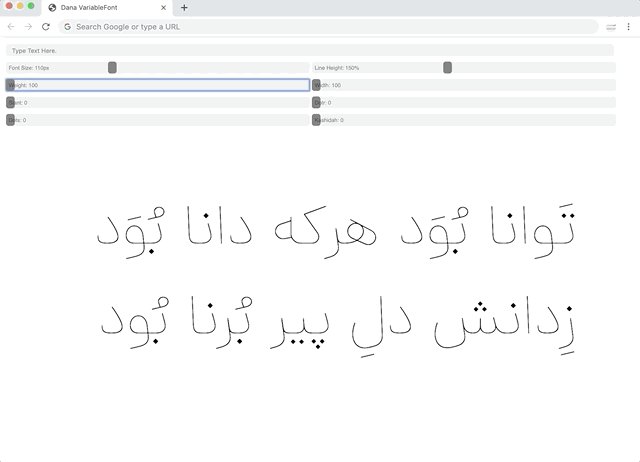
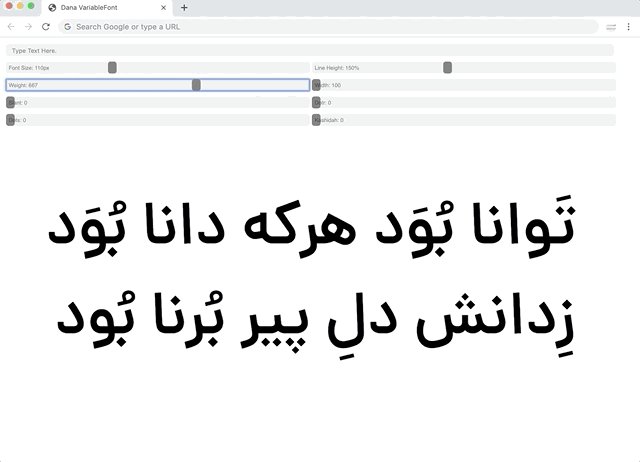
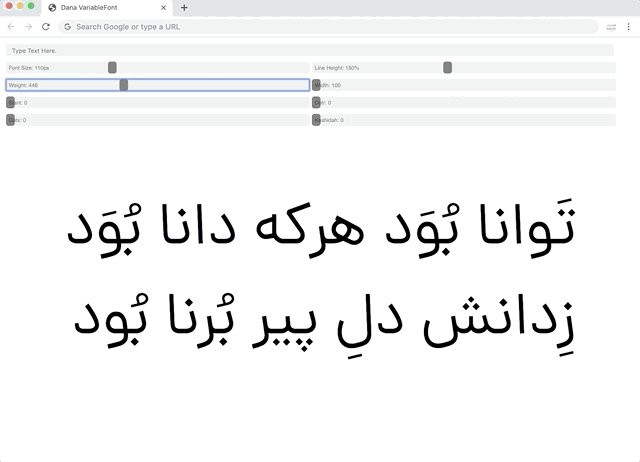
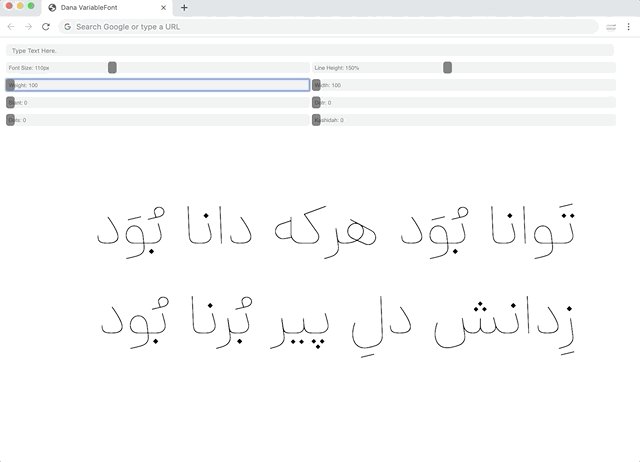
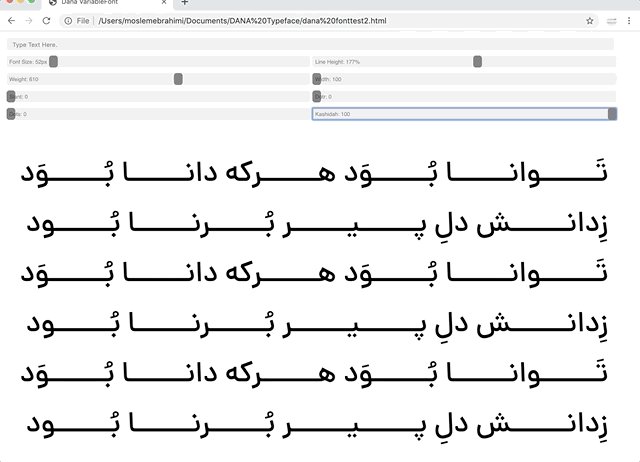
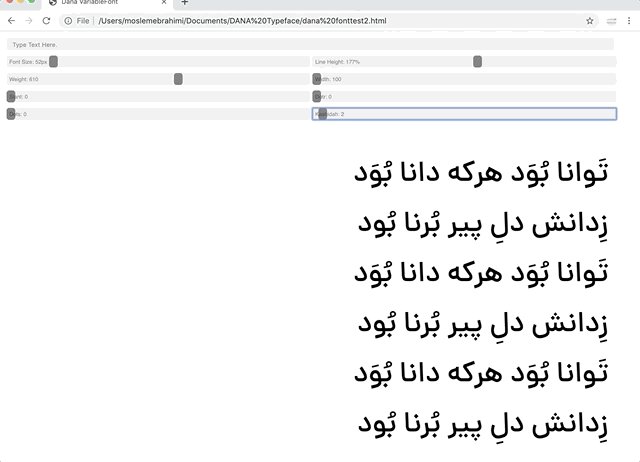
در این نسخه از فونت دانا دو وریبل تغییر وزن و کشیدگی وجود دارد.
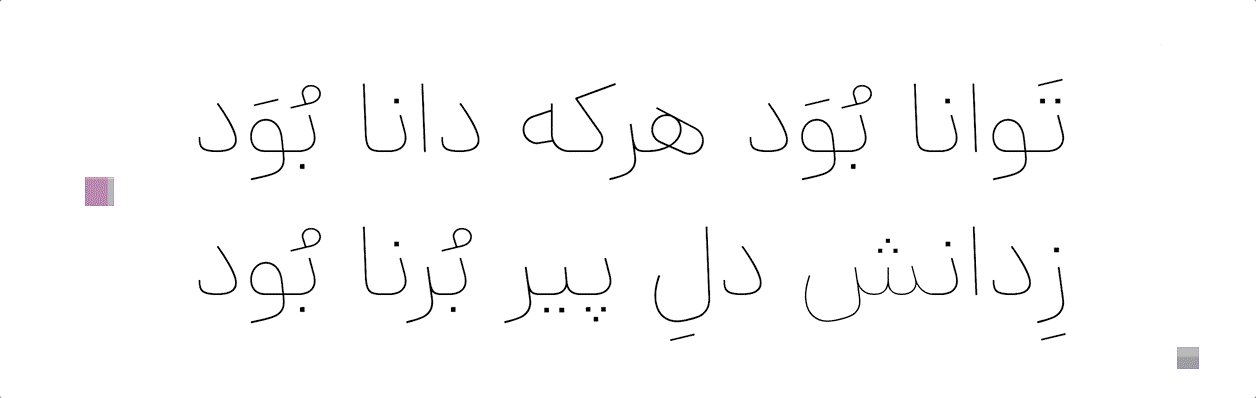
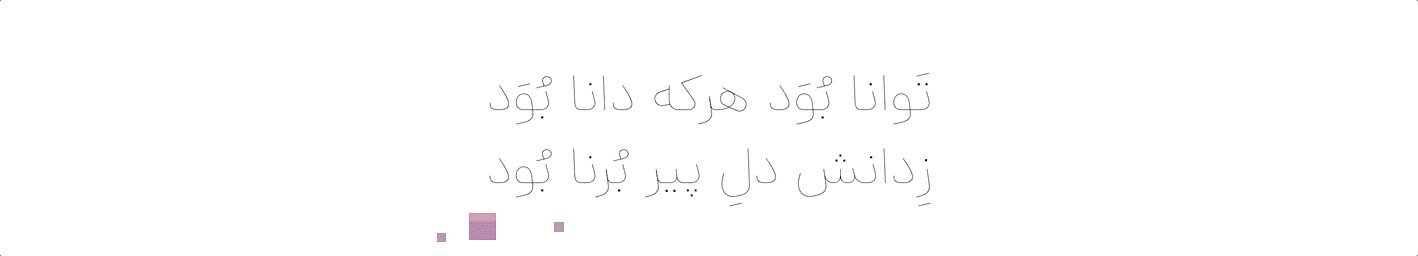
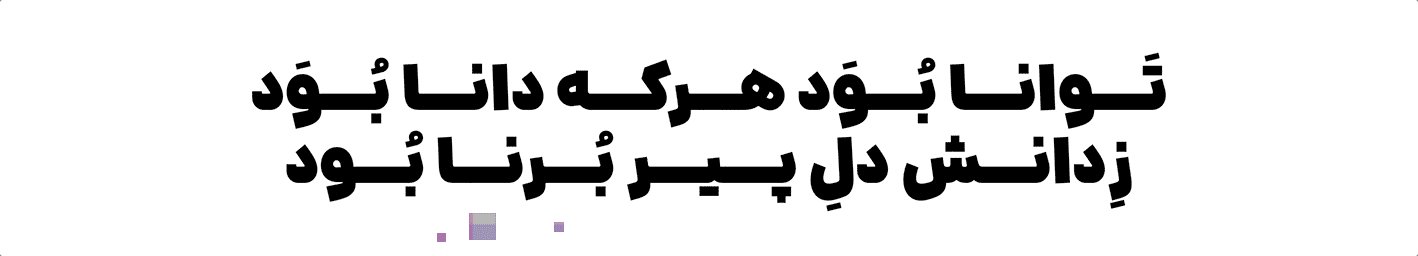
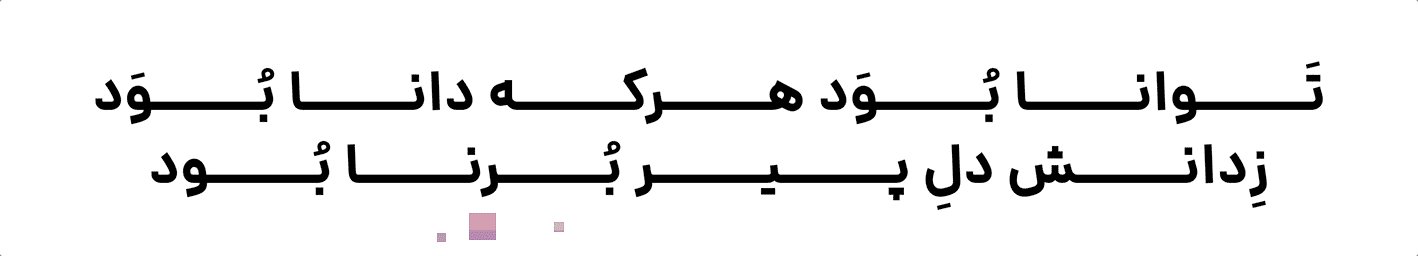
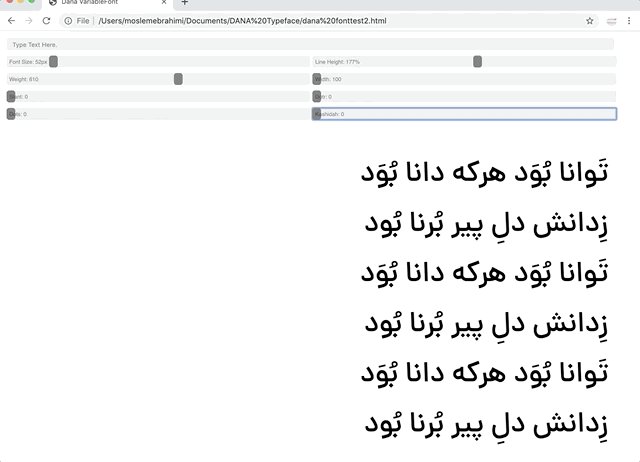
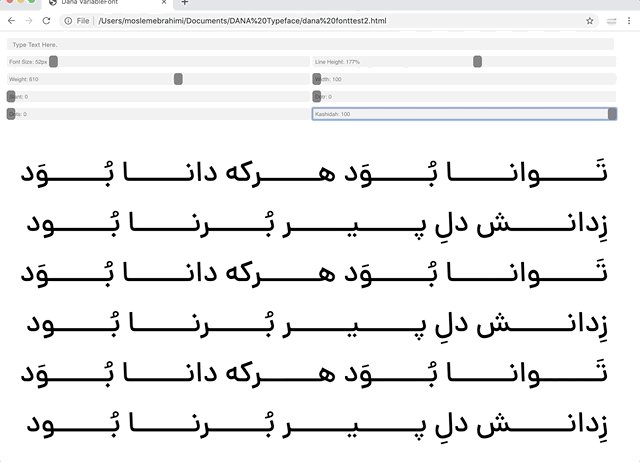
Weight : این متغیر وزن (ضخامت) نوشته را تعیین میکند که حداقل آن 10 معادل وزن Hairline و حداکثر آن 990 معادل وزن fat است.

Kashidah : این متغیر میتواند در کلمات کشیدگی ایجاد کند که مقدار آن از صفر تا 100 است.


![]()
![]()
دقت کنید تا این تاریخ (۱۴۰۰/۸/۲۰) فقط نسخههای جدید فتوشاپ، ایلوسترتور، ایندیزان، اسکتچ … از وریبل فونت پشتیبانی میکند.
به دلیل جدید بودن وریبل فونت، ممکن است بعضی قابلیتهای وریبل فونت دانا در نرم افزارهای گرافیکی بدرستی کار نکند. (که مطمئناً در نسخههای جدیدتر رفع خواهد شد.)
در محیط وب همه مرورگرهایِ بروزشده از فونت متغیر فارسی پشتیبانی میکنند و مشکلی در اجرای امکانات آن ندارند:
گوگل کروم نسخه ۶۲ به بعد، اپرا نسخه ۴۹ (تاریخ انتشار: آذر ۱۳۹۶)
سافاری نسخه ۱۱ (تاریخ انتشار تیرماه ۱۳۹۷)
فایرفاکس نسخه ۶۲ (تاریخ انتشار : شهریورماه ۱۳۹۷)
مایکروسافت ادج نسخه ۱۷ (تاریخ انتشار : اردیبهشت ۱۳۹۷)
برای مرورگرهای قدیمی میتوانید با استفاده از فونتهای استاتیک دانا پشتیبان ایجاد کنید و جای نگرانی نیست.
راهنمای کامل چگونگی استفاده از وریبل فونتها در طراحی وب درون بسته دانلودی موجود است.
همچنین میتوانید ویدئو آموزشی چگونگی کار با وریبل فونتها در وب را از اینجا ببینید.
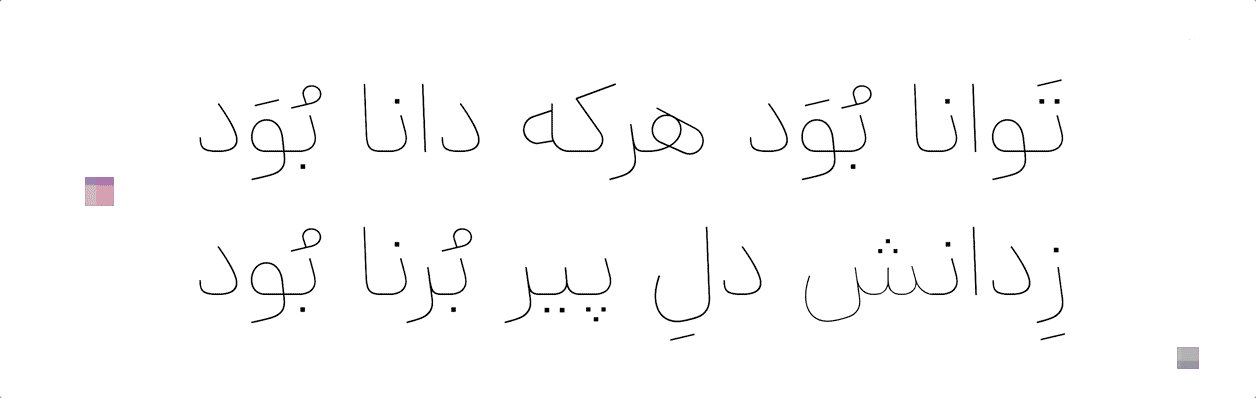
نازکترین وزن در خانواده فونت دانا (Hireline) بیشتر از هر فونت فارسی که تا کنون دیدهایم نازک و ظریف است. وزنهای بسیاز نازک کاربرد نمایشی دارند و مناسب استفاده در اندازههای بزرگ هستند و نه متن ریز.
وقتی نوشته آن قدر نازک باشد که حداقل سیاهی را ایجاد کند، سفیدی و فضای خالی بر طرح حاکم میشود. این سبک طراحی دارای حس و حال مینیمال، آرام و ظریف است.
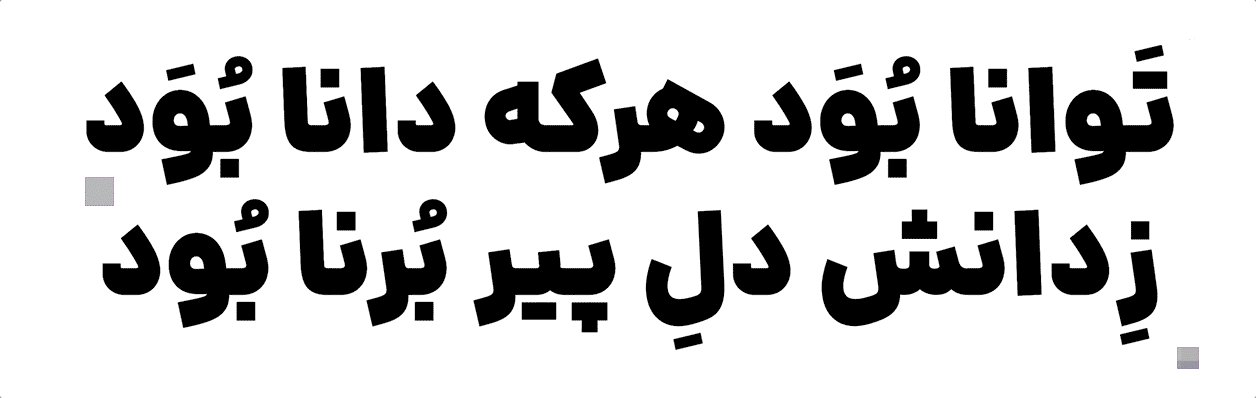
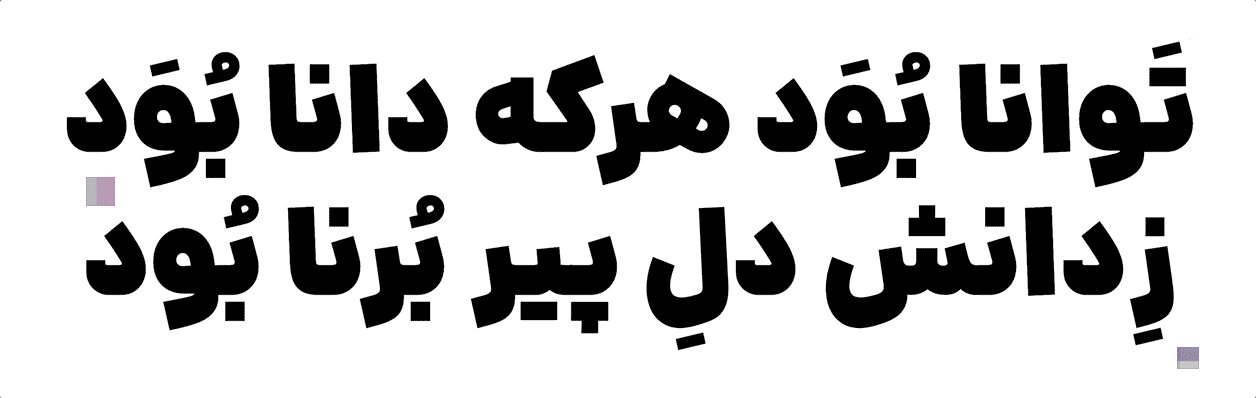
با توجه به کاربرد زیاد فونتهای سنگین در طراحی پوسترها ویژه موبایل (کاورها و استوریهای اینستاگرام)، حروف در فونت دانا در حدی ضخیم طراحی شده است که قابل خواندن در اندازه کوچک باشد.
فونتهای سنگین در کنار دیگر وزنها خودنمایی میکنند و دارای خاصیت تبلیغاتی پر قدرت هستند.

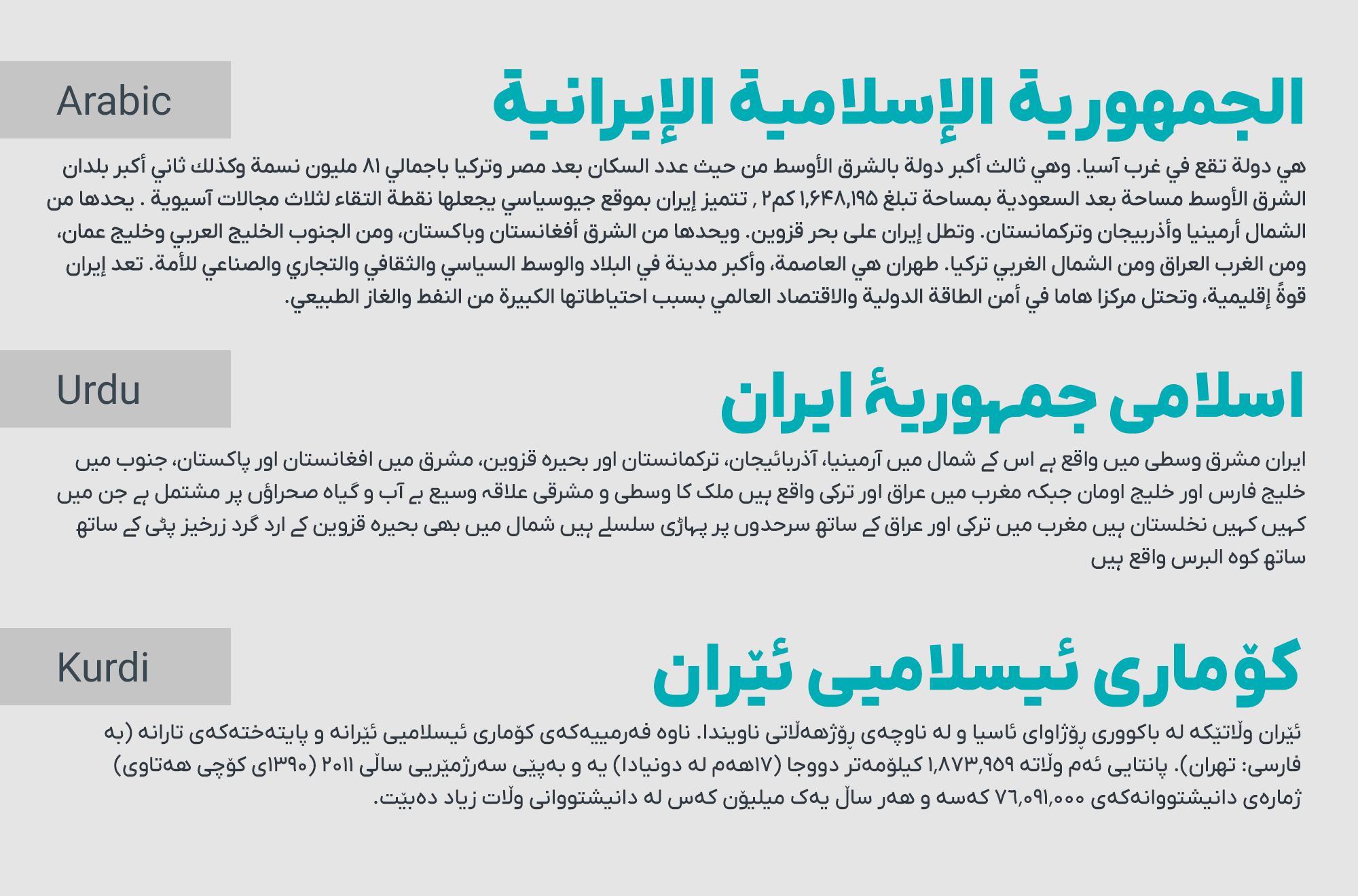
اکثر حروفی که دوست دارید در فونت به عنوان جایگزین انتخابی استفاده کنید (مثل ﮧ ﮩ مدل نستعلیق و ے معکوس) حروف زبان اردو هستند.
از آنجا که فونت دانا این حروف اردو را دارد امکان استفاده از آنها در کیبورد فارسی نیز برای شما فراهم شده است.
این حروف جایگزین را طبق راهنما و به راحتی در کامپیوتر و موبایل میتوانید تایپ کنید.
طراحان وب و نرم افزار در مواردی برای فارسی کردن اعداد نیازمند فونتی هستند که اعداد انگلیسی را فارسی نشان بدهد. این فونتها در واقع فونتهای هک شده هستند و دردسرهای زیادی برای وبسایت ایجاد میکنند. اگر از این فونت در وبسایت خود استفاده کنید دیگر اعداد انگلیسی نخواهید داشت و همچنین در سئو و سرچ وبسایت مشکلاتی ایجاد خواهد شد. این مشکلات سازندگان وبسایت را ناچار میکند که چند فایل فونت را بارگذاری کنند و این به معنی افزایش حجم بیشتر صفحه خواهد بود.
در نسخه جدید فونت دانا همه حالتهای اعداد را در یک فایل میتوانید استفاده کنید. برای این کار از فیچرهای اپنتاپ برای جایگزینی اعداد استفاده میشود. کافیست در هر قسمت از وبسایت که میخواهید اعداد انگلیسی فارسی و یا منو اسپیس شود کد مربوط به آن را وارد کنید. (نمونه فایل css html و راهنما در بسته دانلودی فونت دانا موجود است.)
متاسفانه در استاندارد زبان و کیبورد فارسی علامتی برای ریال و تومان وجود ندارد. نوشتن این کلمات در کنار همه قیمتها فضای زیادی را اشغال میکند و ناخوشایند بهنظر میرسد.
بسیاری از طراحان به ابتکار خود شکلهای فشرده شدهای از تومان و ریال را برای محصول خود طراحی کردهاند که چندان زیبا و متناسب با فونت نیست.
در فونت دانا شکلهای فشردهای از کلمات ریال و تومان در دسترس شماست.
در برخی از این موراد طراز ریال و تومان را طوری تنظیم کردهایم که هم راستا با اعداد تایپ شود و نیازی به تنظیمات مجزا نداشته باشد.
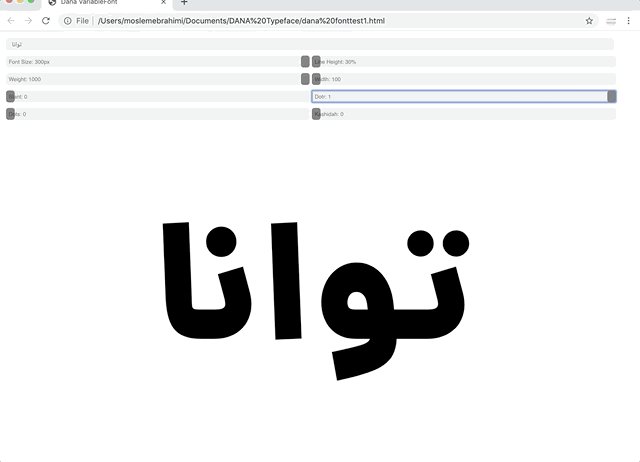
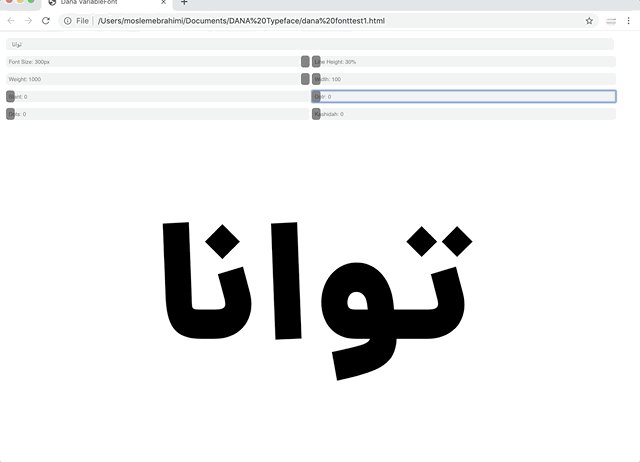
به دلیل وجود محدودیتهای حروفچینی در دستگاههای اولیه چاپ جای نقطهها مایل به راست است و این رسم در فونتهای دیجیتال نیز باقی مانده است.
در فونت دانا نقطهها در جای درست خود یعنی زیر حرف مربوط به آن قرار دارند.
حروفی مانند ب ب ت ت پ پ ث ث ن ن ی ی س س ش ش گروه پر جمعیت خط فارسی هستند که شکل کاملا مشابهی دارند. چشم ما تنها با تشخیص نقطهها آنها را از هم تشخیص میدهد.
در فونت دانا هر دندانه با توجه به حروف قبل و بعد خود جای نقطهٔ خود را طوری تعیین میکند تا نهایتِ نظم و زیبایی در شکل کلمات بدست آید.
در فونت دانا نقطهها بصورت برنامهریزی شده در محل ایدهآل قرار می گیرند. بدون اینکه عرض حروف زیادتر شود یا فضای خالی بیش از حد ایجاد شود.
از ویژگیهای نمایشی و امکانات نرم افزاری فونت دانا گفتیم اما از همه اینها مهمتر این است که دانا یک فونت مناسب متن است. یعنی در کنار تایپوگرافی عنوانهای کوتاه میتوانید متنهای ریز و طولانی را با فونت دانا تایپ کنید و نگران خوانایی آن نباشید.
کاور آلبوم موسیقی و پوستر سال نو (آتلیه دیرین)
وبسایت و اپلیکیشن تپسی
هویت بصری و کمپینهای تبلیغاتی فروشگاههای افق کوروش
فونت دانا در طراحی وبسایت (هاست ایران / زیب آنلاین / ازکیوام / کارناوال)

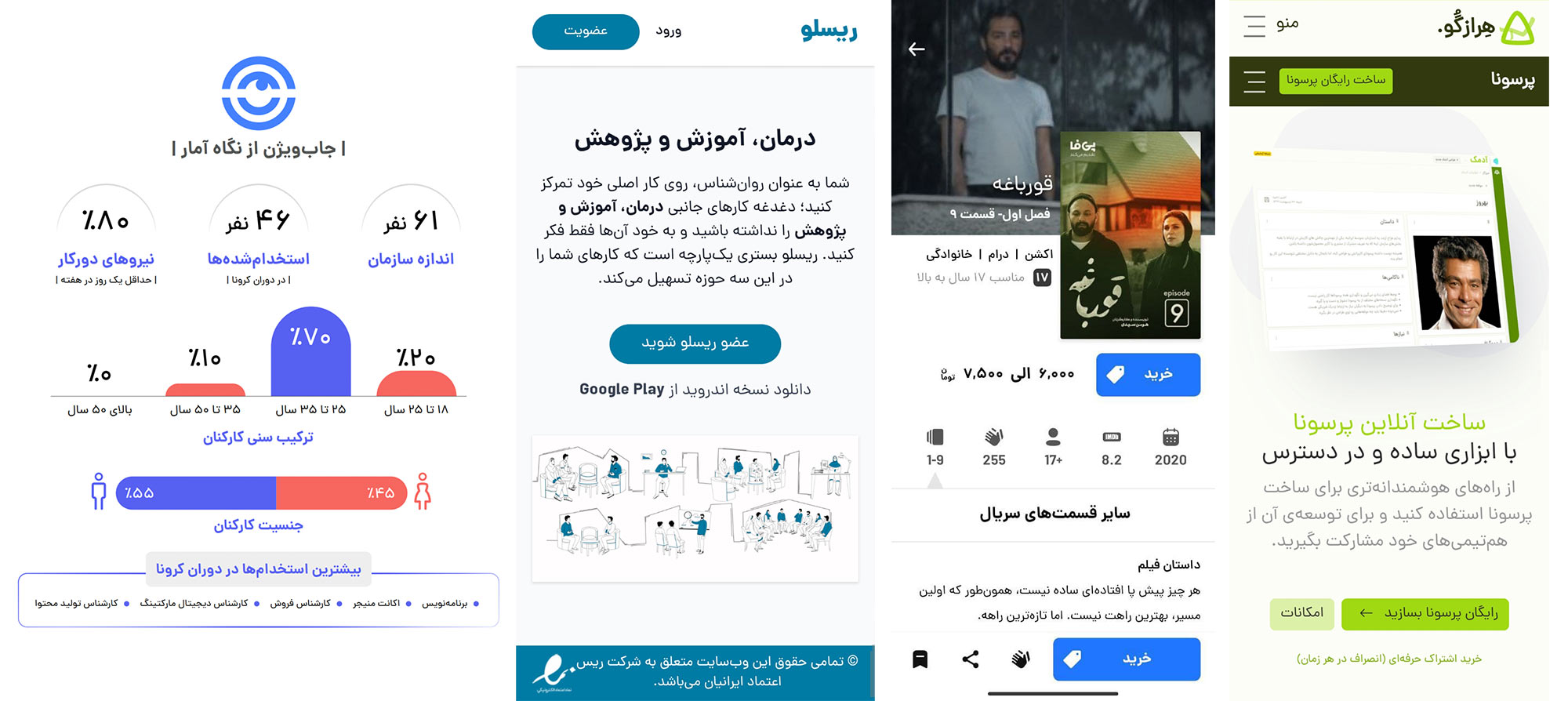
وبسایت هِرازگو / اپلیکیشن آپرا / وبسایت ریسلو / اینفوگرافی جابویژن





![]()
با خرید فونت دانا نسخه قدیمی آن را نیز دریافت میکنید.
نسخه قدیمی دانا حاوی استایل ایرانیک و وریبل فونت با متغییرهای متنوعی است که به دلیل کم کاربرد بودن و پیچیدگی فونت در نسخه جدید حذف شده است. برای همین بهتر دیدیم کل فونتهای نسخه قبل همچنان در اختیار شما باشد. دقت کنید که نسخه قدیمی دیگر رفع اشکال نخواهد شد و امکانات بیشتر فقط به نسخه جدید اضافه خواهد شد.
استایل ایتالیک در تایپوگرافی لاتین اهمیت زیادی دارد. به همین دلیل در همه محیطهای نوشتن این استایل وجود دارد و حتی گاهی به بعضی از قسمتهای نوشته خودکار اعمال میشود. اگر فونت فاقد استایل ایتالیک باشد توسط نرم افزار به سمت راست کج میشود. این حالت برای فونت فارسی نازیباست و کاربران اغلب ترجیح میدهند (با توجه به جهت راست به چپ در فارسی) حروف به چپ مایل شود که اصطلاحاً آنرا ایرانیک میگویند. فونت دانا دارای نسخه ایرانیک است و با فعال شدن حالت ایتالیک این فونتها جایگزین میشوند وحالت مایل به چپ ایجاد میشود.
بنابراین در نسخه قدیمی فونت دانا شما بجز فونت اصلی حالت ایتالیک (خودکار) و ایرانیک را میتوانید ایجاد کنید.

وریبل فونت تکنولوژی جدیدی در ساخت فونت است که به شما این امکان را میدهد که همهی وزنها و استایلها (ایتالیک / منبسط / فشرده و …) را در قالب یک فایل فونت در اختیار داشته باشید.
در وریبل فونت دانا میتوانید با کم و زیاد کردن عدد متغیرها، وزن و دیگر جزئیات فونت را تغییر دهید و به فونت دلخواه برسید.
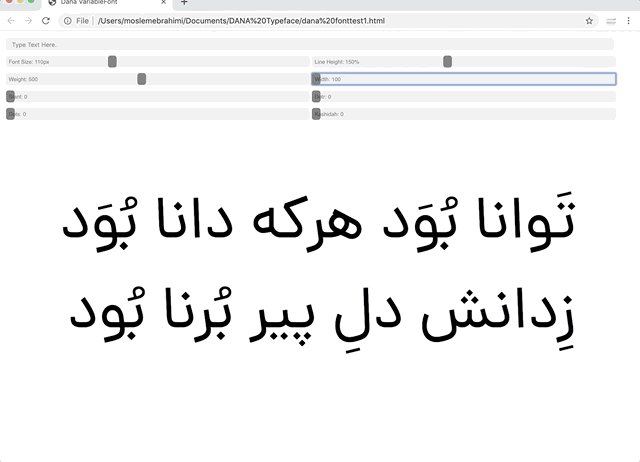
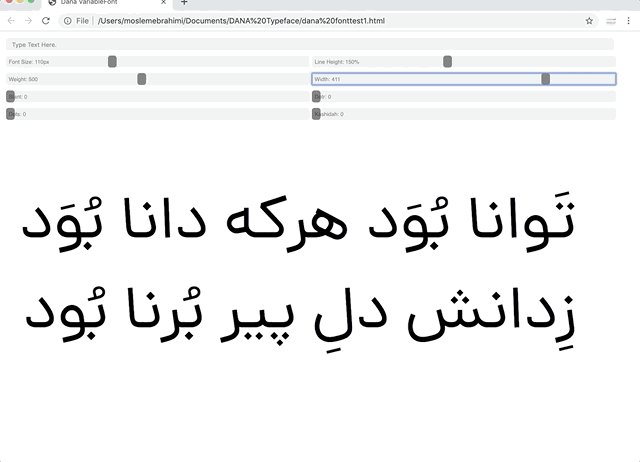
متغییرهای نسخه قدیمی دانا شامل موارد زیر است:
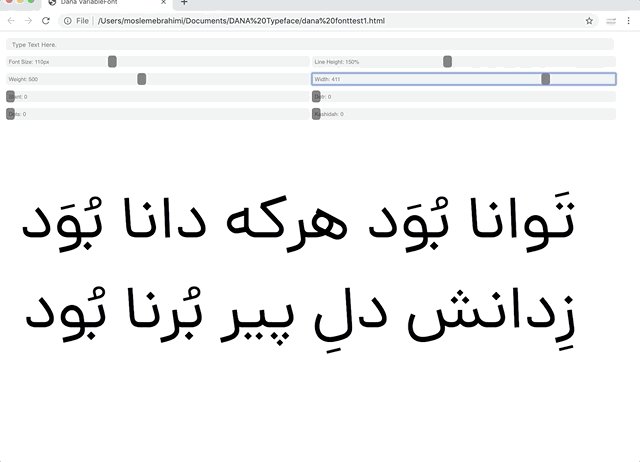
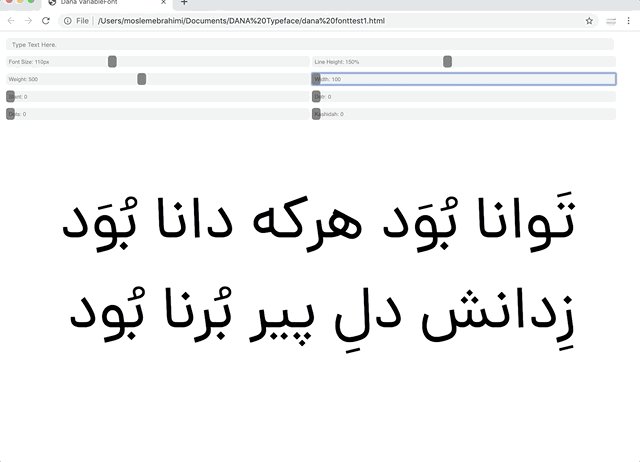
Weight : این متغیر وزن نوشته را تعیین میکند که حداقل آن 10 معادل وزن Thin و حداکثر آن 900 معادل وزن Black است.
Width: این متغیر میتواند 20 درصد حروف را منبسط کند حداقل این متغیر 100 و حداکثر آن 200 است.
Slant : این متغیر نوشتهها را تا 8 درجه به سمت چپ کج میکند بنابراین حداقل آن صفر و حداکثر آن 8 است.
Kashidah : این متغیر میتواند در کلمات کشیدگی ایجاد کند که حداقل آن صفر و حداکثر آن 100 است.
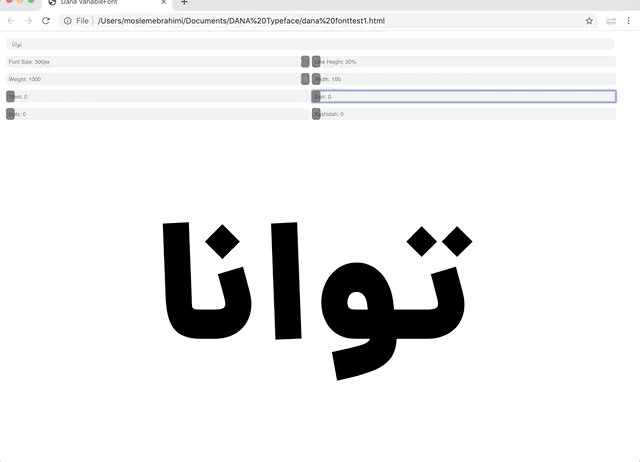
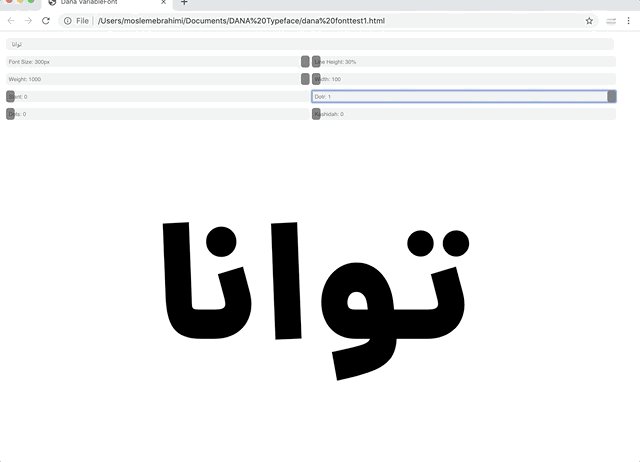
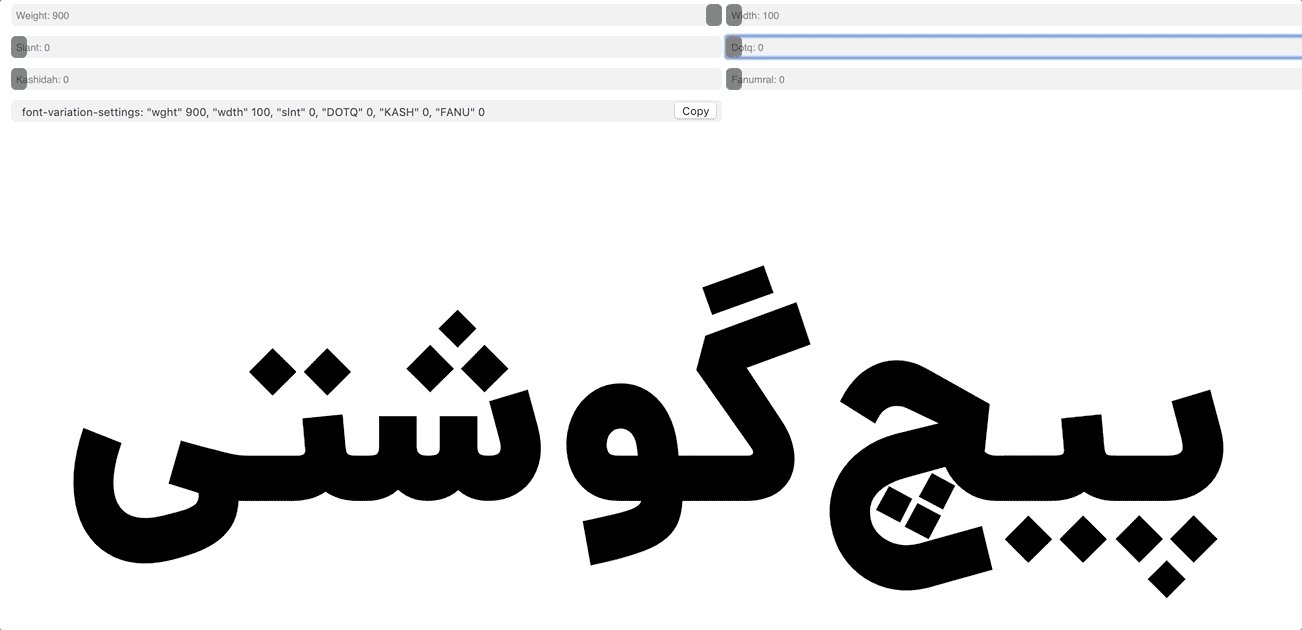
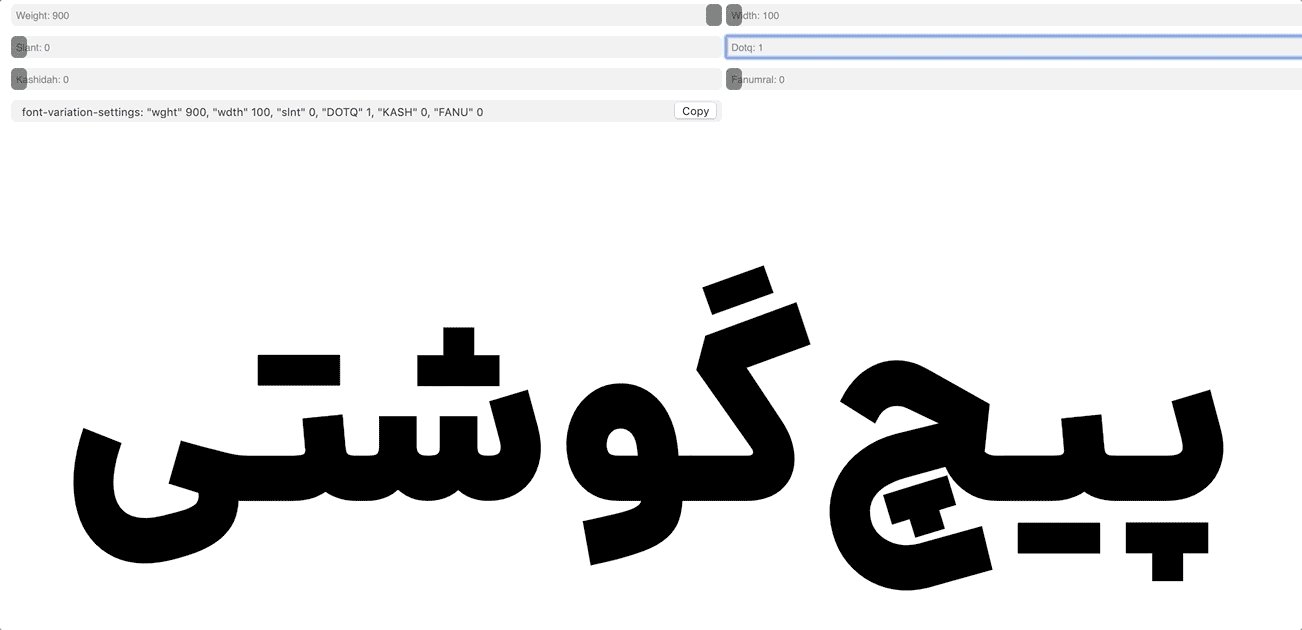
DotRounded: این متغیر ۲ حالت دارد که نقطهها را از حالت لوزی به دایره تبدیل میکند.
DotSquared: این متغیر ۲ حالت دارد که نقطهها را از حالت لوزی به مربع و مستطیل تبدیل میکند.







در فریپیکر، هزاران فایل آماده و قابل ویرایش را بهصورت دستهبندیشده ارائه کردهایم تا بهراحتی بتوانید جستجو کنید و بهترین تصویر را بهصورت رایگان دانلود نمایید. علاوه بر این، در فروشگاه فریپیکر مجموعهای از صدها پکیج متنوع و کاربردی برای دانلود در دسترس شماست تا با استفاده از آنها مهارتهای خود را ارتقا دهید و حرفهایتر عمل کنید. هدف ما این است که شما را به ستارهای درخشان در حوزه فعالیتتان تبدیل کنیم و در این مسیر با ارائه منابع باکیفیت و رایگان، همراهتان باشیم.
به جمع 29607 نفر اعضای فریپیکر بپیوندید | ثبت نام
طراحی شده با توسط رضا احمدی