ایجاد عمق در طراحی گرافیکی باعث می شود بینندگان احساس کنند که یک جهان کامل روی صفحه وجود دارد. عمق این حس را ایجاد میکند که طرح در حال حرکت فضاست که این نکته نه تنها واقعیتر، بلکه از نظر بصری جالبتر نیز به نظر میرسد.
اما عمق در طراحی دقیقا چیست؟ چرا اینقدر مهم است؟ و دقیقاً چگونه در طراحی گرافیک عمق ایجاد می کنید؟
عمق در طراحی گرافیک چیست؟

قبل از اینکه به چگونگی ایجاد عمق در طراحی گرافیک بپردازیم، اجازه دهید ابتدا به این بپردازیم که دقیقاً عمق در طراحی گرافیک چیست.
درک عمق به عنوان “توانایی بصری برای درک جهان سه بعدی (3D) و فاصله یک شی تعریف می شود.
بنابراین به طور خلاصه، عمق در طراحی گرافیکی به معنای توانایی ایجاد حس چند بعدی بودن و فاصله در طرح های شما است.
چرا عمق در طراحی گرافیک مهم است؟

تعریف عمق در طراحی گرافیک بسیار ساده است. اما چرا اینقدر مهم است؟
عمق در طراحی گرافیک باعث می شود که طرح های شما زنده تر به نظر بیایند. با استفاده از عناصر و تکنیکهای مختلف طراحی برای ایجاد حس عمق، طرحهای شما جذابتر و واقعیتر خواهند بود.
به هرحال قطعاً مواقعی وجود دارد که طراحی مسطح بهتر به نظر میرسد، اما اگر میخواهید طرحی ایجاد کنید که دنیای خودش را دارد، افزودن عمق گزینهای عالی برای بررسی است.
(تیم توسعه ی فریپیکر تعداد زیادی از انواع فایل های آماده و از قبل طراحی شده ی لایه باز را برای شما طراحان گرافیک عزیز به صورت رایگان جمع اوری کرده است. برای دریافت انها فقط کافیه سری به لینک دانلود فایل های لایه باز طراحی گرافیک بزنید. 🙂 )
نحوه ایجاد عمق در طراحی گرافیک

شما می دانید که عمق در طراحی گرافیک چیست و میدانید که به چه علت حائز اهمیت است. اکنون بیایید به این بپردازیم که چگونه می توان در طرح های خود عمق ایجاد کرد.
اندازه و مقیاس
یک راه آسان برای ایجاد عمق در طراحی گرافیک؟ استفاده از اندازه و مقیاس
با آزمایش اندازه های مختلف برای هر یک از عناصر طراحی خود، و اینکه هر عنصر در مقایسه با سایر عناصر چقدر بزرگ یا کوچک است، می توانید حس عمق و فضا را در طراحی خود ایجاد کنید.
عناصر طراحی بزرگتر نزدیکتر به نظر میرسند، در حالی که عناصر کوچکتر دورتر به نظر میرسند که به این معنی است که یک “نزدیکتر” و “دورتر” در طراحی شما وجود دارد.
آیا میخواهید ببینید اندازه و مقیاس چگونه میتواند به طرحهای شما حس عمق بدهد؟ بیایید نگاهی به این اصل در عمل بیندازیم:

اندازه های بسیار متنوعی در این تصویر وجود دارد، از قوطی نوشیدنی با اندازه بزرگ، بطری شراب و توپ والیبال، زمین والیبال با اندازه متوسط و بازیکنان، و کوه های کوچکتر، خورشید و ابرها. این باعث ایجاد توهم عمق می شود. والیبال، قوطی نوشیدنی و بطری شراب در دسترس هستند در حالی که زمین والیبال و بازیکنان در فاصله دور هستند و برخلاف خط افق بازی می کنند.
لایه بندی و ایجاد عمق در طراحی ها
یکی از ساده ترین راه های ایجاد عمق در طرح های گرافیکی لایه بندی است.
همپوشانی عناصر و اشیاء مختلف بر روی یکدیگر به طرح شما ظاهری لایه ای می بخشد و وقتی عناصر لایه لایه به نظر می رسند، حس عمق ایجاد می کند.
در اینجا مثالی از این که چگونه اشیاء روی هم قرار گرفته می توانند به یک طراحی عمق ببخشند وجود دارد:

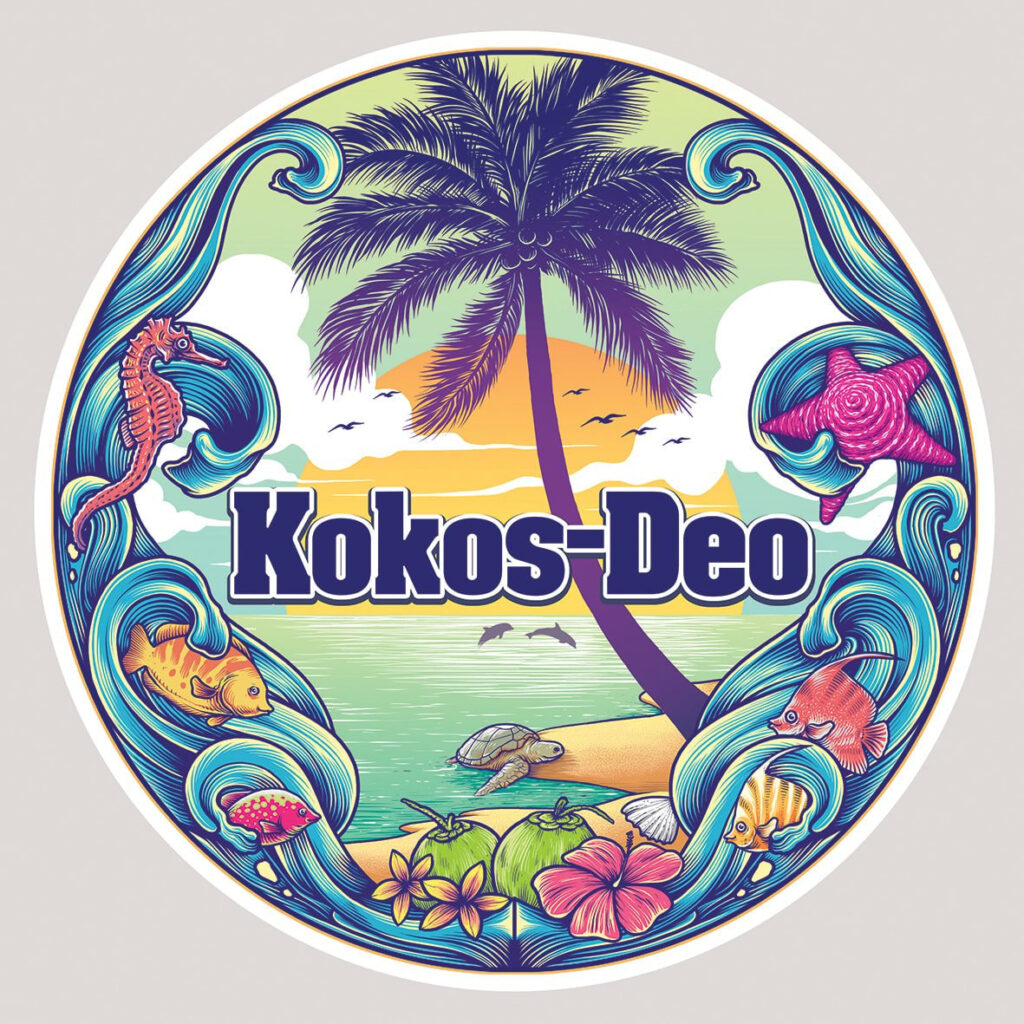
اول از همه، مرز اقیانوس وجود دارد. این مرز به عنوان لایه ای در بالای تصویر ساحل وجود دارد و این حس را به شما القا می کند که انگار از پنجره ای به صحنه ساحل در دوردست نگاه می کنید.
سپس، امواج، ماهی و گلهای روی هم قرار گرفتهاند که باعث میشود حاشیه نیز چندین لایه به نظر برسد. همچنین در صحنه ساحل لایهبندی به صورتی وجود دارد که ابرها روی خورشید و دلفینها روی اقیانوس همپوشانی دارند. اساساً، عناصری به صورت لایه لایه در این تصویر وجود دارند که نتیجه کلی آن ها ایجاد عمق است.
لایه بندی اشیاء شفاف
همانطور که گفته شد، روی هم قرار گرفتن اجسام با ایجاد یک افکت لایه ای، حس عمق را در طرح ها ایجاد می کند. اما چطور میتواین ماین مفهوم را ارتقا بدهیم؟ با لایه بندی اشیا شفاف
شفافیت به معنای دیدن ماهیت عناصر در طراحی شماست. با لایه بندی عناصر با شفافیت های مختلف، هر عنصر به روشی جدید و جالب با دیگری ارتباط برقرار می کند و همچنین حس عمق را اضافه می کند.

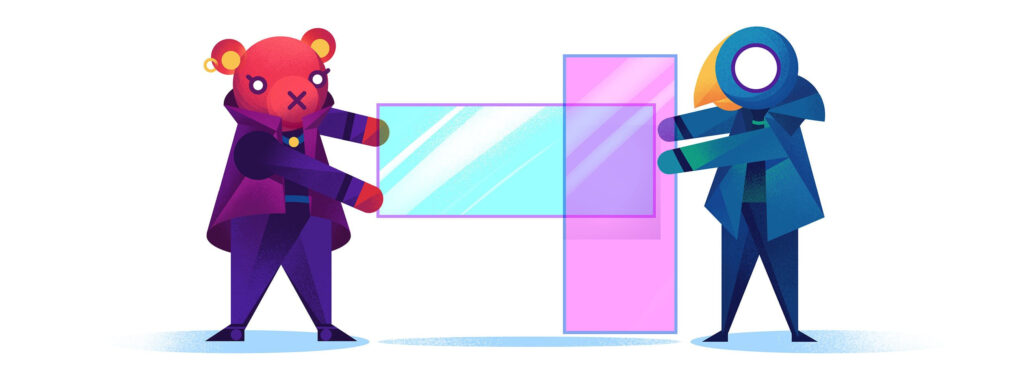
این تصویر ممکن است ساده به نظر برسد؛ اما استفاده از لایه بندی شفاف در آن مطمئنا موثر است. علاوه بر ایجاد یک طیف رنگ جدید در جایی که مستطیل ها روی هم قرار می گیرند، لایه بندی این دو مستطیل کمی شفاف این توهم را ایجاد می کند که یکی در مقابل دیگری نگه داشته شده است که به طور خودکار حس عمق را در طرح ایجاد می کند.
بازی با پرسپکتیو
ادراک می تواند به طور کامل ظاهر و احساس یک طرح را تغییر دهد و اگر می دانید که چگونه از آن به نفع خود استفاده کنید، این کار می تواند راهی فوق العاده برای عمق بخشیدن به طرح های شما باشد.
پرسپکتیو خطی تکنیکی است که از خطوط همگرا در یک یا چند نقطه برای ایجاد حس عمق استفاده می کند. در پرسپکتیو خطی هم میتوان از خطوط واقعی استفاده کرد و هم میتوان خطوطی را برای هدایت نحوه قرارگیری سایر عناصر قرار داد.
برای مثال، فرض کنید در حال طراحی یک کارت پستال از یک جاده باز هستید. با استفاده از دو خط (یکی برای هر طرف جاده) که از پایین طرح به صورت عریضتر شروع میشوند و سپس تا نقطه همگرایی در بالا باریک میشوند، تجربه داشتن عمق در طراحی خود را ایجاد کنید.

خطوط در هر دو قسمت بالا و پایین این طرح در یک نقطه واحد همگرا می شوند – که در این تصویر، گوشه دیوار است. افزودن سایر عناصر طراحی در امتداد این خطوط (مانند صندلی، گهواره، قفسه و پنجره) حس عمق را تقویت می کند و به نظر می رسد که ما واقعاً در حال نگاه کردن به یک مهد کودک سه بعدی هستیم.
قرار دادن خطوط به صورت استراتژیک، می تواند تمام چیزی باشد که برای تغییر دیدگاه بیننده شما لازم است و حس عمق را به طرح های شما اضافه کند.
بازی با سایه ها
در دنیای سه بعدی، هر شی دارای یک سایه است. بنابراین اگر می خواهید حس عمق را در طراحی دو بعدی ایجاد کنید، افزودن سایه ها راهی عالی برای انجام این کار است.
با افزودن سایه به عناصر طراحی خود، به طور خودکار احساس عمق ایجاد می کنید. شی، سایه، و ناحیه ای که سایه روی آن پخش می شود، همگی یک جلوه سه بعدی ایجاد می کنند که به طرح های شما عمق می دهد.

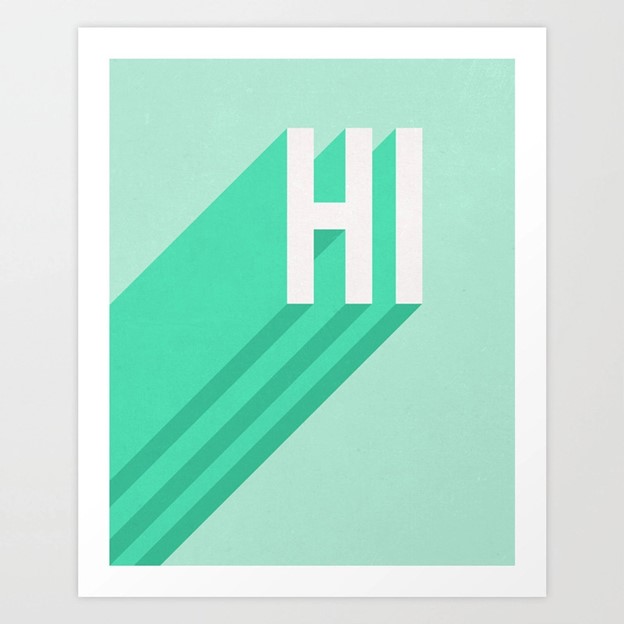
افکت سایه پشت کلمه “HI” در این پوستر باعث می شود به نظر برسد که حروف به سمت بیننده حرکت می کنند. این حس حرکت از دورتر به نزدیکتر، حاکی از احساس عمق است.
بافت را به طرح خود اضافه کنید
بافت راه عالی دیگری برای عمق بخشیدن به هر پروژه طراحی گرافیکی است. وقتی چیزی دارای بافت ناهموار یا متنوع است . مانند یک دیوار آجری یا یک پارچه مخملی – به طور خودکار عمق را نشان می دهد. با گنجاندن بافت های مختلف در ترکیب بندی خود، می توانید حس عمق را در طرح های خود القا کنید.

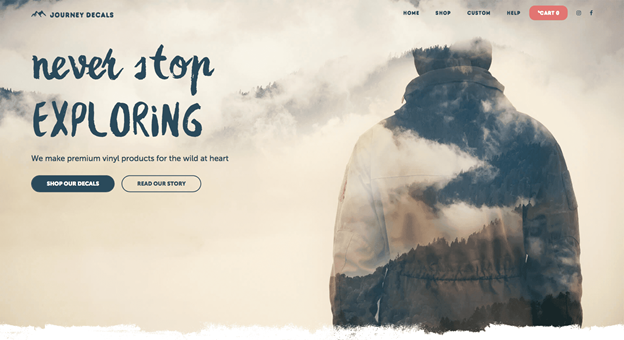
بافت روی دامنه کوه در این تصویر، به خصوص در مقایسه با کلاهک های برفی صاف و سفید، اینطور به نظر میرسد که در واقعیت از سنگ ساخته شده است. بافت موجود در پسزمینه نیز عنصری از عمق را به آسمان اضافه میکند.
استفاده از گرادیان در پس زمینه
واضح است که راه های زیادی برای عمق بخشیدن به طرح های شما وجود دارد. اما یک عنصر می تواند مشکل ساز باشد و آن رنگ پس زمینه است.
اگر طرح شما دارای پسزمینه رنگی است، استفاده از تنها یک طیف رنگی، میتواند طرحی صاف ایجاد کند. گرادیان ها که بین یک یا چند رنگ جابجا می شوند، عمق بیشتری را در سایه ایجاد می کنند.

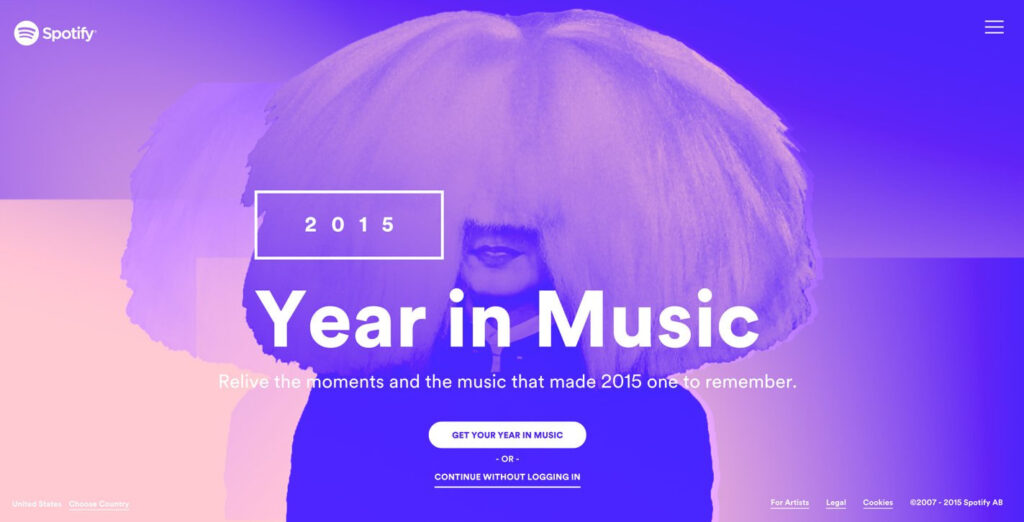
گرادیانی که در پسزمینه Spotify وجود دارد و شامل سایههای پررنگ آبی، بنفش و صورتی است، جلوهای تقریباً هولوگرافیک ایجاد میکند که حس عمیقی را به طراحی این وبسایت اضافه میکند.