طراحی وب سایت برای کودکان کاملاً متفاوت با طراحی وب سایت برای بزرگسالان است. برخلاف بزرگسالان، کودکان به دنبال اطلاعات در یک وب سایت نیستند. بلکه به دنبال سرگرمی و یادگیری هستند که میتواند شامل بازی، فیلم، پازل، داستان یا رنگ آمیزی باشد.
چگونه میتوانید یک وبسایت را برای کوچولوهایی طراحی کنید که دائماً به دنبال رضایت فوری هستند؟ عملکرد ظریف و پالت رنگ محدود را فراموش کنید. اکنون زمان آن است که بزرگ، درخشان و جسورانه حرکت کنید.
اگر درک چیزی آسان نباشد، استفاده از آن سخت باشد و دیدن آن هیجان انگیز نباشد، کودکان وارد وب سایت، اسباب بازی یا بازی بعدی ای می شوند که می تواند توجه آنها را به خود جلب کند. بنابراین، وقتی نوبت به طراحی وب سایت برای کودکان می رسد، کودک درون خود را آزاد کنید و بهترین شیوه ها را در نظر بگیرید.
(تیم توسعه ی فریپیکر تعداد زیادی از انواع فایل های رایگان مربوط به کودکان برای طراحی سایت و از قبل طراحی شده را برای شما طراحان عزیز به صورت رایگان جمع اوری کرده است. برای دریافت انها فقط کافیه سری به لینک دانلود تصاویر کودکان برای طراحی سایت بزنید. 🙂 )
1. طراحی برای گروه های سنی مختلف

هدف قرار دادن گروه سنی خاص در کودکان بسیار مهم است، به خصوص که کودکان روز به روز به وب مسلط می شوند. تحقیقات نشان میدهد که کودکان کاملاً از تفاوتهای سنی آگاه هستند و با چیزی که به نظرشان «بیش از حد بچهگانه» است درگیر نمیشوند و در تعامل با چیزی که آن را «خیلی قدیمی» میدانند مشکل خواهند داشت.
سنین 3-5
رنگها و صداهای روشن، شخصیتهای بامزه که برای بچهها جذاب هستند و تمهای طبیعت توجه کودکان 3 تا 5 ساله را به خود جلب میکنند. از آنجایی که این سن از کودکان هنوز مهارت های خواندن خود را توسعه نداده اند، متن باید محدود شود و تنها به کلمات اختصاص داده شود.

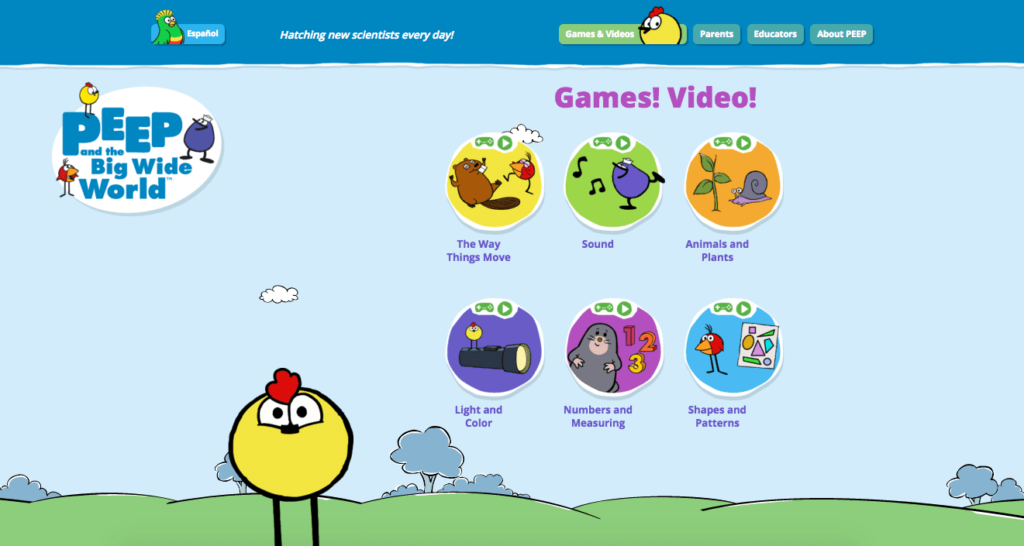
Peep and the Big Wide World از همه این عناصر برای جذب کودکان بسیار خردسال با شخصیت های زیبا و رنگارنگ در مقابل آسمان آبی و پس زمینه چمن سبز استفاده می کند. بخش های مختلفی برای سرگرمی و یادگیری وجود دارد و هر کدام به وضوح با تصاویر دوست داشتنی تر و عناوین واضح مشخص شده اند که والدین می توانند به آنها کمک کنند.
سن 6-8
کودکان 6-8 ساله چالش بیشتری دوست دارند. آنها می خواهند به رسمیت شناخته شود که از وب سایت های کودکان کوچکتر فراتر رفته اند. از رنگ های روشن اما با عمق بیشتر استفاده کنید. گرافیک ها و تصاویر ها را متراکم تر یا لایه لایه تر،و شخصیت ها را بیشتر به انسان ها شبیه کنید. تایپوگرافی همچنان باید بسیار ساده و خوانا باشد اما با چالش کلمات بیشتر.

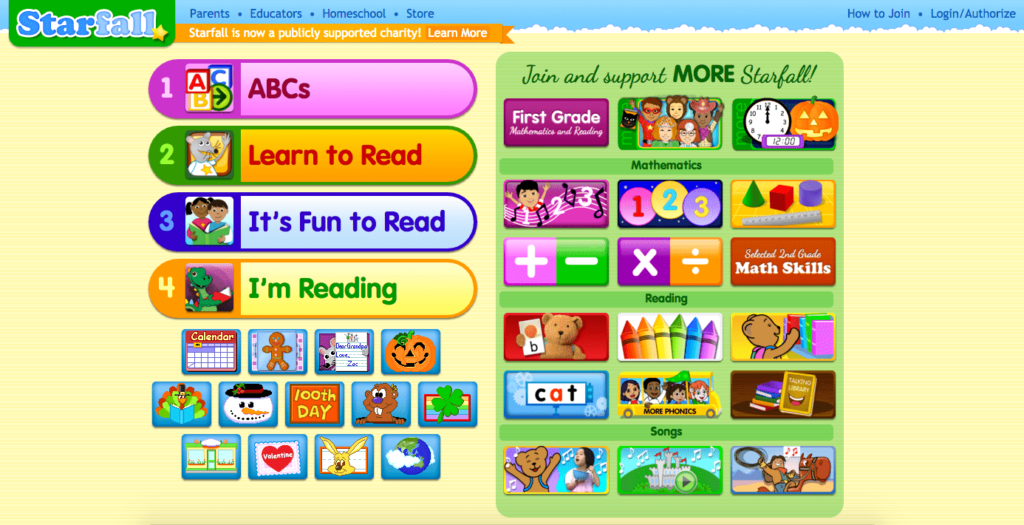
Starfall وب سایتی است که به آموزش خواندن کودکان اختصاص داده شده است. وبسایت آن تصاویر زیادی از حیوانات، افراد و اشیاء قابل تشخیص و همچنین دکمهها و کلماتی با فاصله بیشتر دارد که برای کودکان ۶ تا ۸ ساله مناسب است.

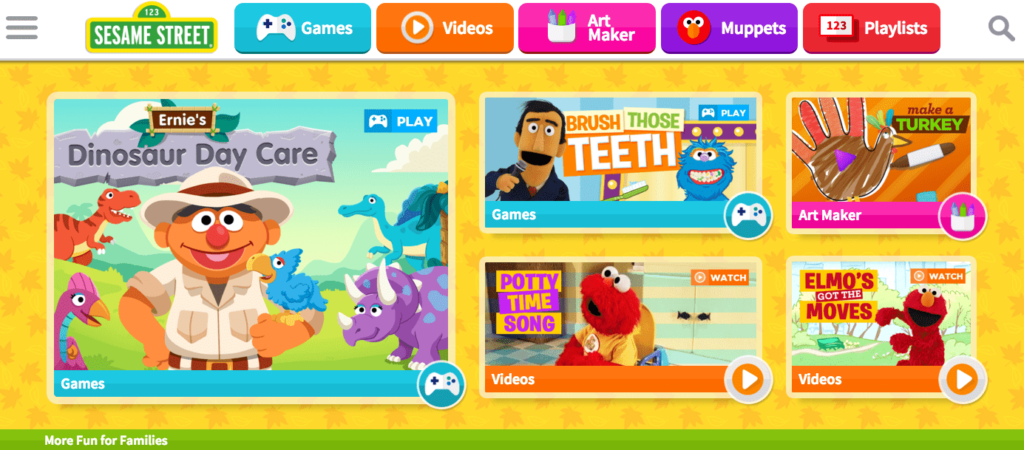
شبکهها و برنامههای تلویزیونی کودکان دارای برخی از بهترین وبسایتها برای کودکان هستند، زیرا تهیهکنندگان به خوبی با نحوه تعامل، سرگرمی و آموزش کودکان آشنا شدهاند. وبسایت Sesame Street شخصیتهای تلویزیونی کلاسیک خود را نشان میدهد و طرحبندی آن دارای عمق است.
سنین 9-12
کودکان 9 تا 12 ساله به مقدار زیادی به اینترنت مسلط، و به دنبال وب سایت هایی هستند که احساس می کنند بزرگتر شده اند. در حالی که تایپوگرافی ساده و اشباع رنگ باقی می ماند، پالت ها پیچیده تر و ساختار کلمات سنتی تر می شوند.

وبسایت کتابهای نویسنده محبوب کودکان، بورلی کلیری، تصاویر واقعیتر، جملاتی درباره محتوای کتابها و پالتی دارد که شامل رنگ های کمرنگ و پررنگ است.

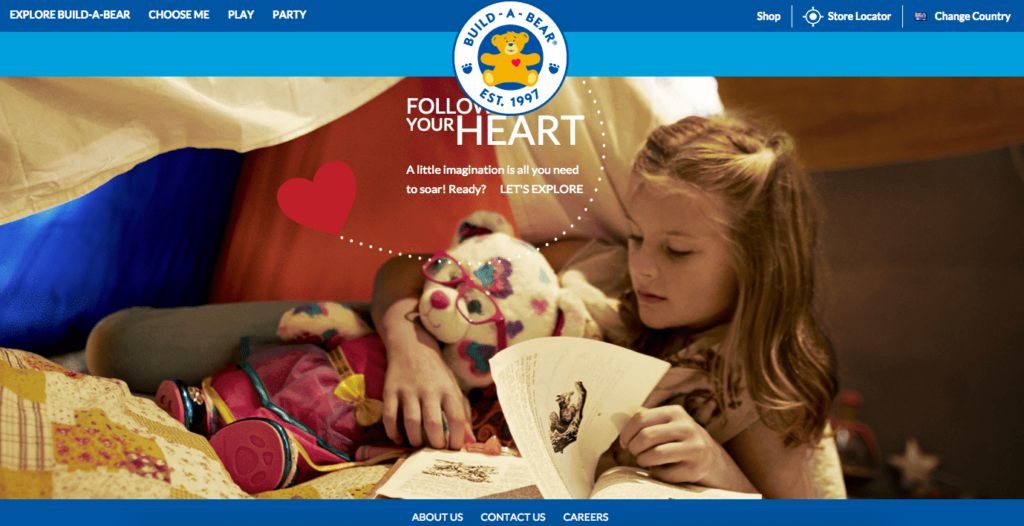
با استفاده از عکسی از یک دختر در محدوده سنی مورد نظر، وب سایت Build a Bear بزرگسالانه تر به نظر میرسد و متمایز از وب سایت های کودکان کوچکتر است.
بنابراین اکنون که برخی از دستورالعملهای کلی در مورد وبسایتهای گروههای سنی مختلف را پوشش دادهایم، اجازه دهید به برخی از ویژگیهای خاص زیباییشناختی، کاربردی و تعاملی طراحی وبسایت برای کودکان بپردازیم.
دنیایی جسور و روشن بسازید
وقتی صحبت از رنگ می شود، هرچه بیشتر استفاده کنید بهتر است. بنابراین از رنگ های زنده و پر جنب و جوش زیادی برای جلب توجه استفاده کنید. رنگهای قرمز، آبی، زرد، سبز، بنفش و نارنجی، همگی رنگهای شاد و محبوب هستند و پالت رنگ شما میتواند ان ها را شامل شود. از رنگهای پاستلی کمتر استفاده کنید یا از آن ها در ترکیب با رنگهای اشباع شده استفاده کنید( مانند وبسایت بورلی کلیری در بالا.) مهمتر از همه، از رنگها لذت ببرید و قوانین را زیر پا بگذارید، زیرا همه چیز در مورد جلب توجه کودکان است.

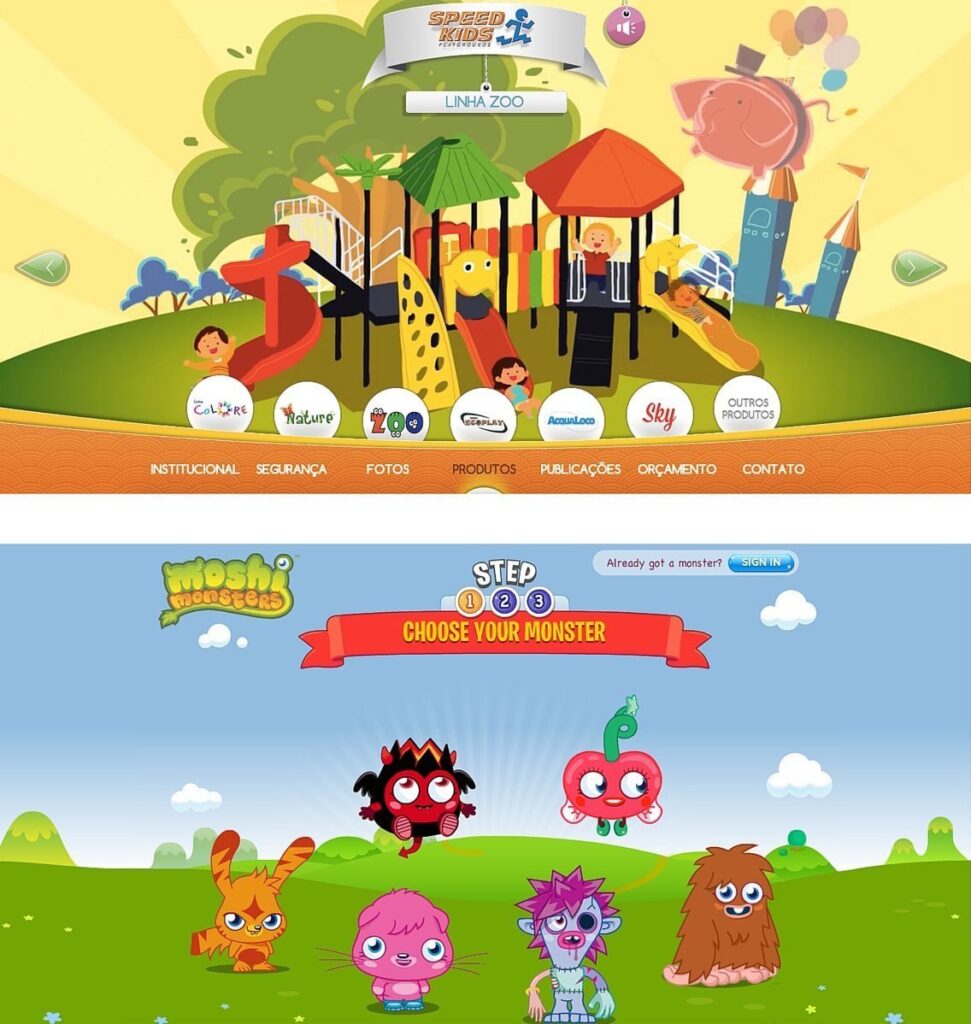
وبسایتهای Speed Kids و Moshi Monsters هر دو از پالتی از رنگهای روشن و اشباع شده در پیشزمینه با رنگها و گرادیانهای کمی اشباعشده در پسزمینه استفاده میکنند.Speed Kids از رنگ های اصلی و فرعی زیادی استفاده می کند که قرمز، سبز و زرد غالب هستند، در حالی که Moshi Monsters از پالت پیچیده تری با سایه های مختلف صورتی، بنفش و قهوه ای استفاده می کند. هر دو برای جذب کودکان سرزنده و با نشاط هستند.
خلق و خوی شاد برای فرزندان خود ایجاد کنید
کودکان یک تجربه شاد از یک وب سایت می خواهند، بنابراین درست مانند رنگ هایی که روشن و «شاد» هستند، حال و هوای کلی وب سایت نیز باید باشد. چهره های خندان، شخصیت های شاد، ژست های پرانرژی و کلمات مثبت همگی به تجربه ای مملو از سرگرمی کمک می کنند.

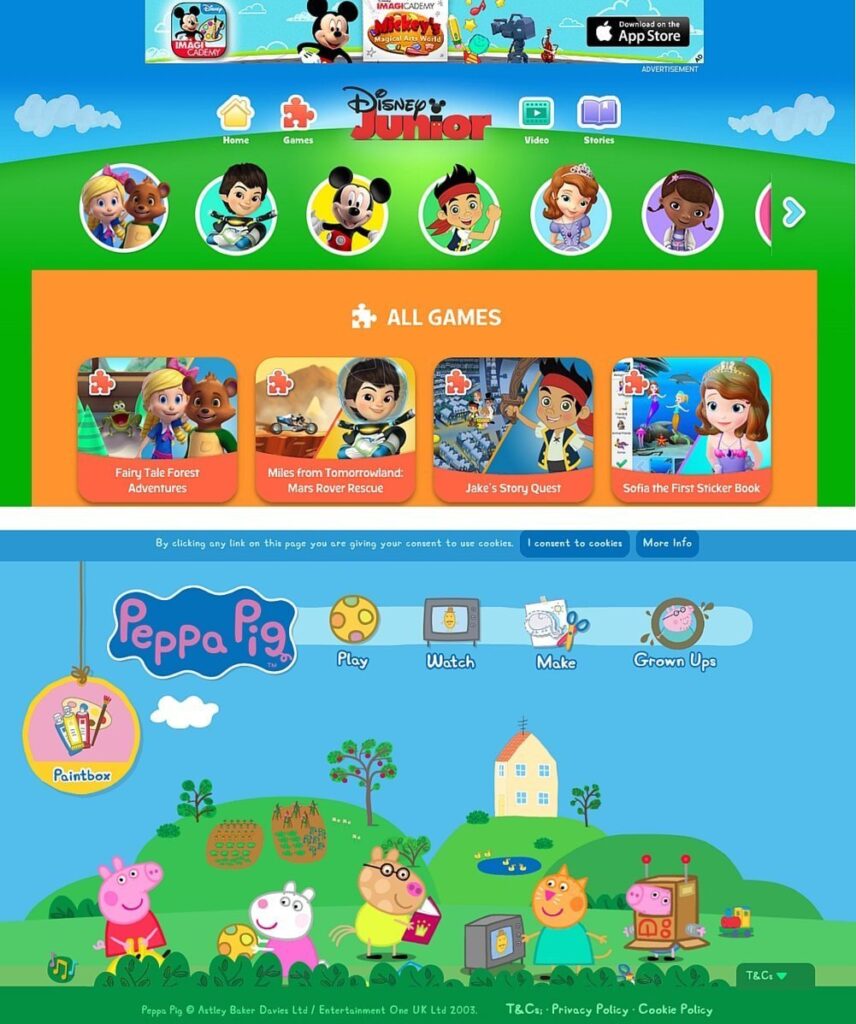
بچهها با شخصیتهای دیزنی و پپا پیگ آشنا هستند و در وبسایتهای هر یک از آنها لبخندی از گوش تا گوششان نقش بسته است. همه شخصیتهای دیزنی مستقیماً به کودک نگاه میکنند – گویی از دیدن بچهها خوشحال هستند – در حالی که همه شخصیتهای Peppa Pig در حال انجام نوعی فعالیت هستند، مانند خواندن یا بازی با توپ. فعال، پرانرژی و درگیر، این شخصیت ها الگوی کودکان هستند.
عناصر آشنا را در طراحی سایت بگنجانید
استفاده از اشکال قابل تشخیص برای کودکان، به ویژه کوچکترها جذاب است، زیرا فرآیند یادگیری را تشویق و تقویت می کند. حیوانات، اشکال از طبیعت و اشیاء از اطراف خانه، همه برای کودکان آشنا و قابل شناسایی هستند، زیرا بیشتر دنیای بصری و لمسی آنها را تشکیل می دهند.

این وبسایتها بسیار سرگرمکننده اند و شلوغ چیزهای زیادی برای دیدن دارند و اگرچه گروههای سنی مختلف را هدف قرار میدهند، اما هر دو دارای عناصر آشنا هستند.
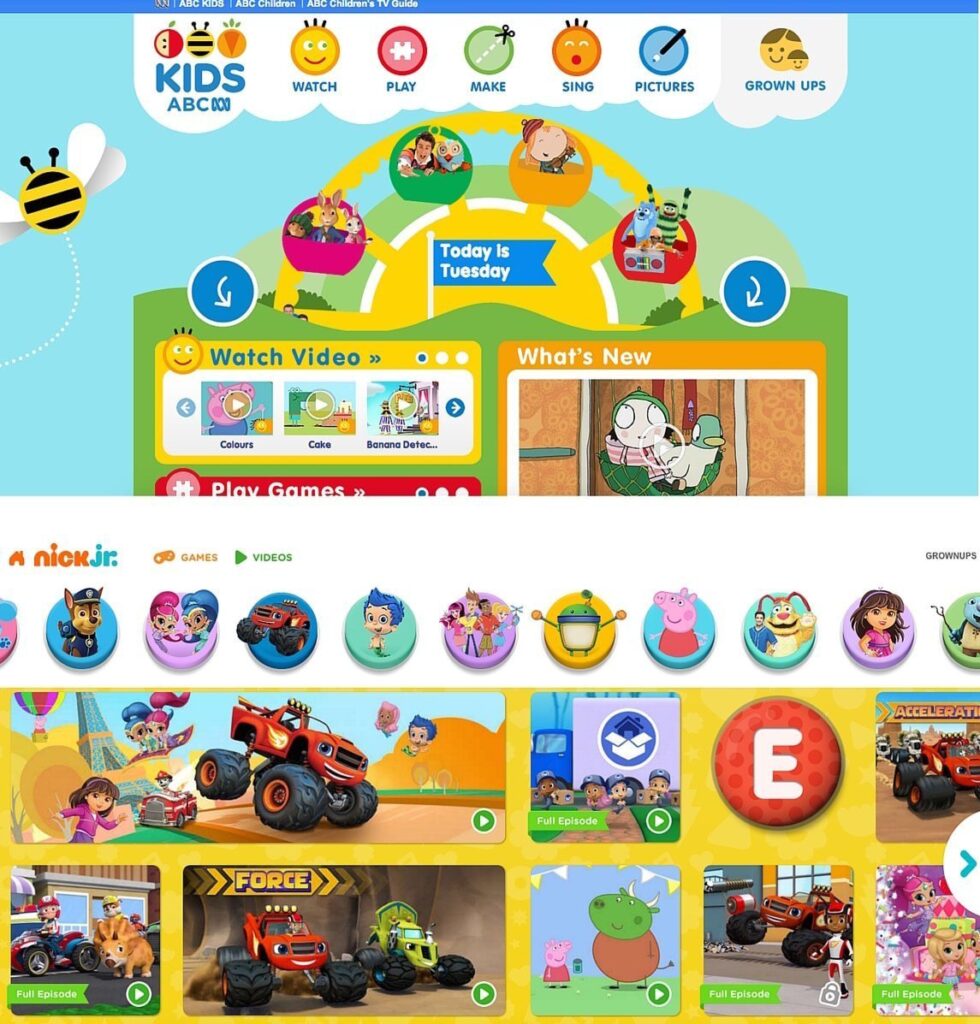
ABC Kids از تصویری از چرخ و فلک برای ساختار وب سایت با زنبورها، صورتک ها، قیچی و سایر اشیاء قابل شناسایی استفاده می کند که رنگ و زندگی می بخشد. وب سایت نیک جونیور با کامیون های متحرک و حتی تصویری از برج ایفل کمی پیشرفته تر است.
هنجارشکنی خردسالان
طراحی یک وب سایت برای کودکان، شانس شما برای زیر پا گذاشتن قوانین در طراحی شبکه ای است. بنابراین یک طرح بدون ساختار را امتحان کنید که نقاط کانونی زیادی را در سراسر صفحه و بالا و پایین صفحه نمایش دهد. اساساً به کودکان چیزهایی بدهید که به آنها نگاه کنند تا چشم و مغزشان مشغول باشد.

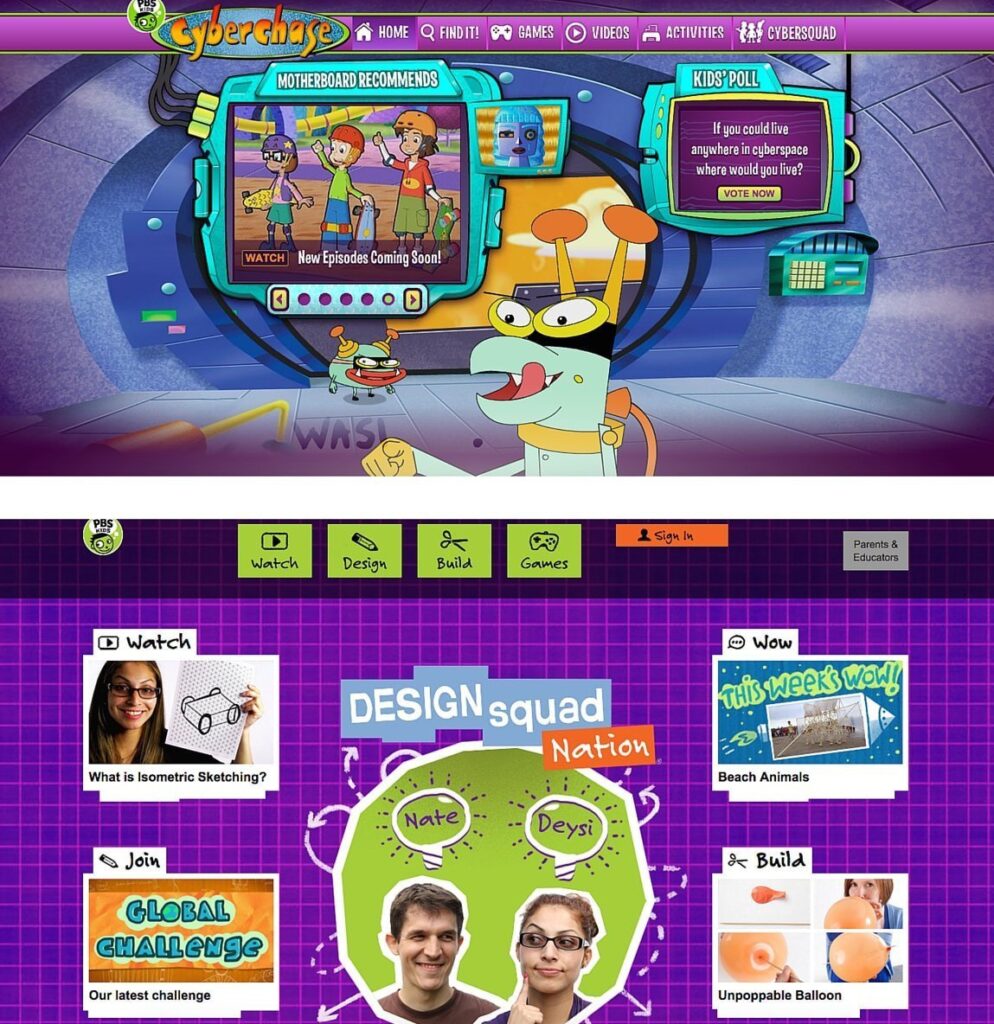
PBS Kids دارای طیف وسیعی از وب سایت ها برای کودکان است که هر یک از آنها جذاب، سرگرم کننده و آموزشی هستند. این دو وبسایت – Cyberchase و Design Squad – نمونههایی از ساختارشکنی یک وبسایت و ارائه نقاط کانونی زیادی به بچهها هستند
Cyberchase از عمق و لایهها برای برجسته کردن و جلب توجه به ویژگیهای مهم استفاده میکند، در حالی که Design Squad از صفحه تخت و طراحی یک بعدی برای وضوح ساختار استفاده میکند.
دنیایی زیبا برای فرزندان خود بسازید 🙂
ایجاد یک وبسایت با عمق بصری باعث میشود دنیای روی صفحه واقعیتر به نظر برسد و بهویژه با بزرگتر شدن کودکان و آشنایی بیشتر با نحوه ظاهر یک وبسایت معمولی مرتبط است. سایه ها، جلوه های اریب، شیب ها و اشیای سه بعدی برای ایجاد یک دید واقعی تر استفاده می شود.
وب سایتPBS Kids’ Oh Noah! یک سیرک مملو از سرگرمی است در حالی که Sveriges Radioapan یک محیط فوق العاده با وزغ، میمون و گل های ظریف است. هر دو سایت از سایهها، شیبها و طیف ها و سایههای مختلف برای نشان دادن عمق و ایجاد دنیایی سهبعدی برای کودکان استفاده میکنند.
ویژگی های عملکردی
یک وبسایت برای کودکان باید کاربرپسند باشد، بنابراین مطمئن شوید که آیکون ها و دکمه ها به خوبی طراحی شدند. از دکمه ها و گرافیک های بزرگ به جای متن استفاده کنید و آنها را واضح و طراحی کنید تا به وضوح برجسته به نظر بیایند. همچنین ایده خوبی است که یک آزمایش انجام دهید و نحوه حرکت کودکان در سایت را تماشا کنید.
به خاطر داشته باشید که کودکان در حرکت دادن ماوس یا استفاده از صفحه لمسی مشکل بیشتری دارند، بنابراین، به خصوص برای افراد کوچکتر، مناطق قابل کلیک را بزرگتر نگه دارید تا به حداقل رساندن کلیک های اشتباه کمک کنید.
![]()
همانطور که وبسایتهای CBeebies و Knowledge Kids نشان میدهند، آیکونهای واضح و بزرگ به راحتی قابل تشخیص هستند و به راحتی میتوان روی آنها کلیک کرد. آیکون های فرعی نیز با متن ساده و تصاویر گرافیکی مرتبط با محتوای هر کدام مشخص شده اند.
تایپوگرافی را ساده نگه دارید
تایپوگرافی باید تا حد امکان ساده باشد، بنابراین چند دستورالعمل کلیدی اعمال می شود:
1)همیشه از فونت های sans serif استفاده کنید تا متن را تا حد امکان آسان کنید
2)تایپوگرافی باید فقط از یک سبک حروف تشکیل شده باشد؛ برای کودکان بزرگتر شاید دوتا
3)از ایجاد افکت برای نوشته ها خودداری کنید
4)مطمئن شوید حروف و کلمات مانعی ندارند
5)از رنگی استفاده کنید که در مقابل پس زمینه برجسته به نظر بیاید
6) از فونت 14pt برای کودکان کوچکتر و فونت 12pt برای کودکان بزرگتر استفاده کنید

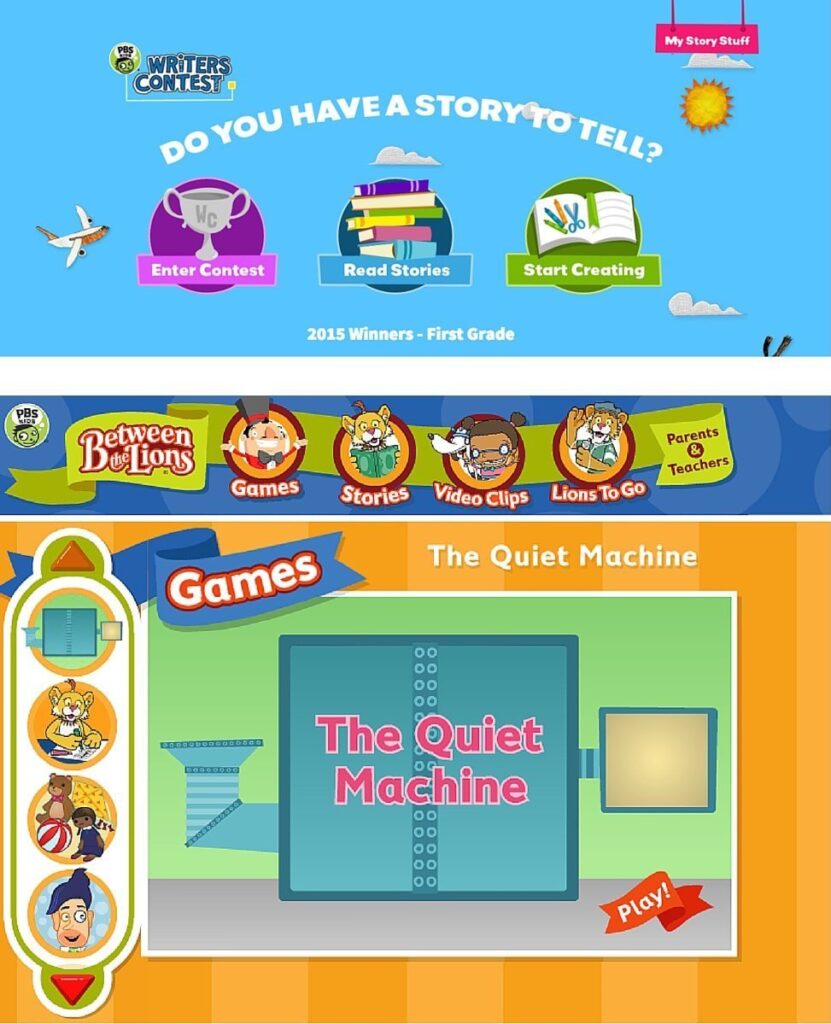
کودکان نیازی به خواندن متن های دشوارتر ندارند، بنابراین متن واضح و ساده ضروری است. هر دو وبسایت PBS Kids از حروف sans serif استفاده میکنند. علاوه بر این، وبسایت مسابقه Writers’ Contest از حروف سفید برای متمایز شدن در برابر پسزمینههای آبی، بنفش و سبز استفاده میکند، در حالی که متن موجود در وبسایت Between the Lions دارای طرح کلی برای برجستهسازی بیشتر و متمایز کردن آن از پسزمینههای رنگی مختلف است.
4. ویژگی های تعاملی
یک خط داستانی توسعه دهید
یک خط داستان به تعامل کودکان و ایجاد ارتباط بین آنها و وب سایت کمک می کند. این داستان می تواند طراحی وب سایت، از جمله محیط و شخصیت ها باشد، و می توان آن را در صفحات مختلف، بخش ها و عناصر تعاملی سایت ادامه داد.

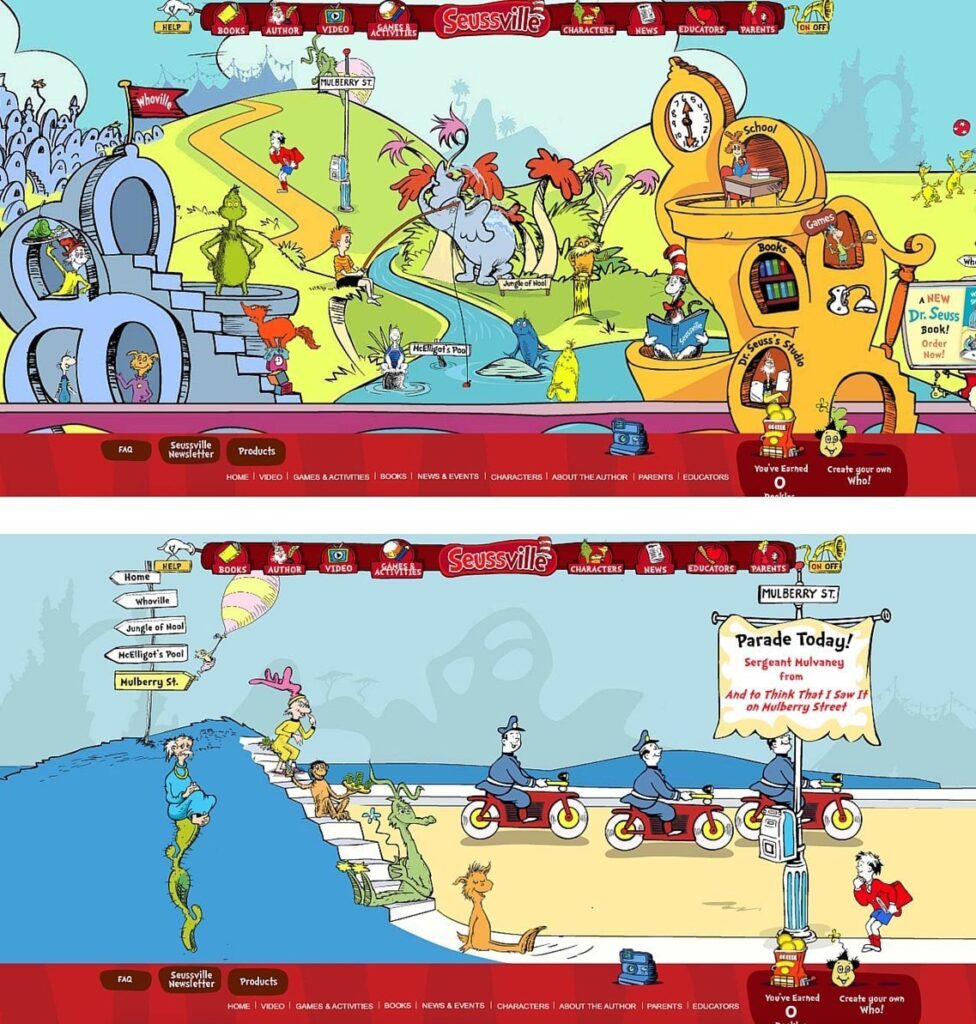
دکتر سوس استاد داستان گویی و سرگرمی کودکان است و وب سایت Seussville از خطوط داستانی دکتر Seuss برای سرگرم کردن کودکان استفاده می کند. با انیمیشن و صدا، وب سایت کاملا جذاب و تعاملی است و باعث می شود کودکان (و مسلماً بزرگسالان) بارها و بارها به عقب برگردند.
شخصیت ها را توسعه دهید
کودکان عاشق شخصیت های متحرک، به خصوص شخصیت های شاد، دوستانه و دوست داشتنی هستند. شخصیت ها ممکن است شخصیت های تازه ایجاد شده، یا ممکن است از نمایش های تلویزیونی، فیلم ها یا بازی ها آشنا باشند. به آنها لبخند بزنید و آنها را بزرگ کنید. حتی می توانید به آنها صدا بدهید.

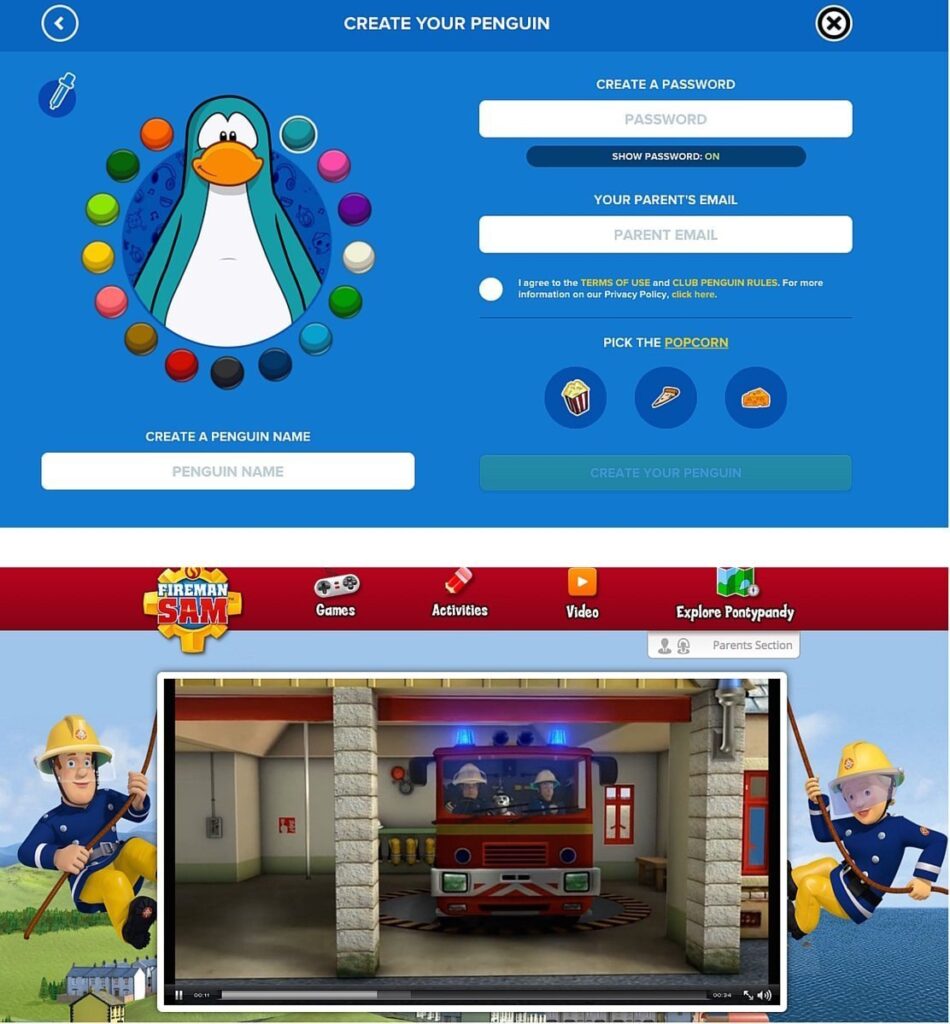
این دو وب سایت از توسعه کاراکترهای کاملاً متفاوتی استفاده می کنند. کلوپ پنگوئن به کودکان امکان می دهد شخصیت پنگوئن خود را سفارشی کنند و رویشان اسم بذارند، در حالی که Fireman Sam بر اساس شخصیت برنامه تلویزیونی محبوب کودکان ساخته شده است. هر دو متحرک، شاد و رنگارنگ برای تشویق کودکان به ماندن در وب سایت هستند.
از انیمیشن و صدا استفاده کنید
با صداهای تعاملی، موسیقی و صداگذاری حواس کودکان را درگیر و تحریک کنید. هر چه پر سر و صداتر باشد بهتر است (اگرچه والدین ممکن است بعد از مدتی با هم مخالفت کنند) در حالی که صداهای آشنا راه خوبی برای کودکان برای یادآوری و تقویت آنچه از دنیای واقعی میدانند هستند.

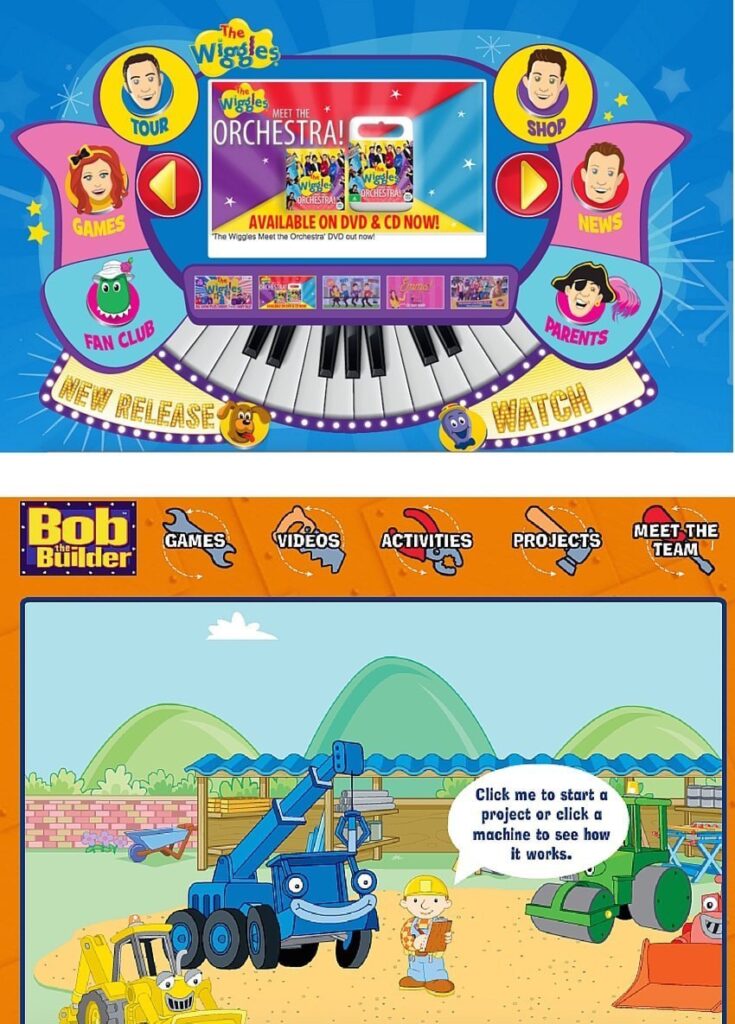
همانطور که می بینید ، وبسایتهای The Wiggles و Bob the Builder با تصاویر متحرک، سرهای متحرک، کلیدهای رنگارنگ پیانو و حبابها ، به غیر از موسیقی، جشنی برای چشم و گوش هستند. انیمیشن ها و صداهای غیرمنتظره عنصر غافلگیری را برای کودکان حفظ می کنند و به درگیر نگه داشتن آنها کمک می کنند.
فیلم ها، بازی ها و فعالیت ها را ادغام کنید
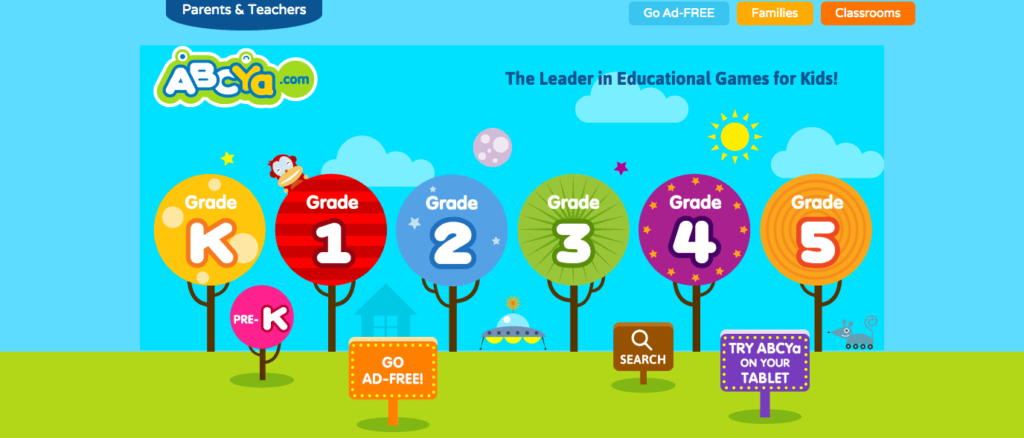
ویژگی های تعاملی باید برای هدف اصلی، سرگرمی یا آموزش کودکان باشد. ویدئوها، بازیها و فعالیتها همگی میتوانند برای غنیسازی گوش دادن، خواندن، و محاسبات استفاده شوند. و فعالیت های قابل چاپ مانند رنگ آمیزی برگه های خلاقیت، هماهنگی و تخیل را بهبود می بخشد.

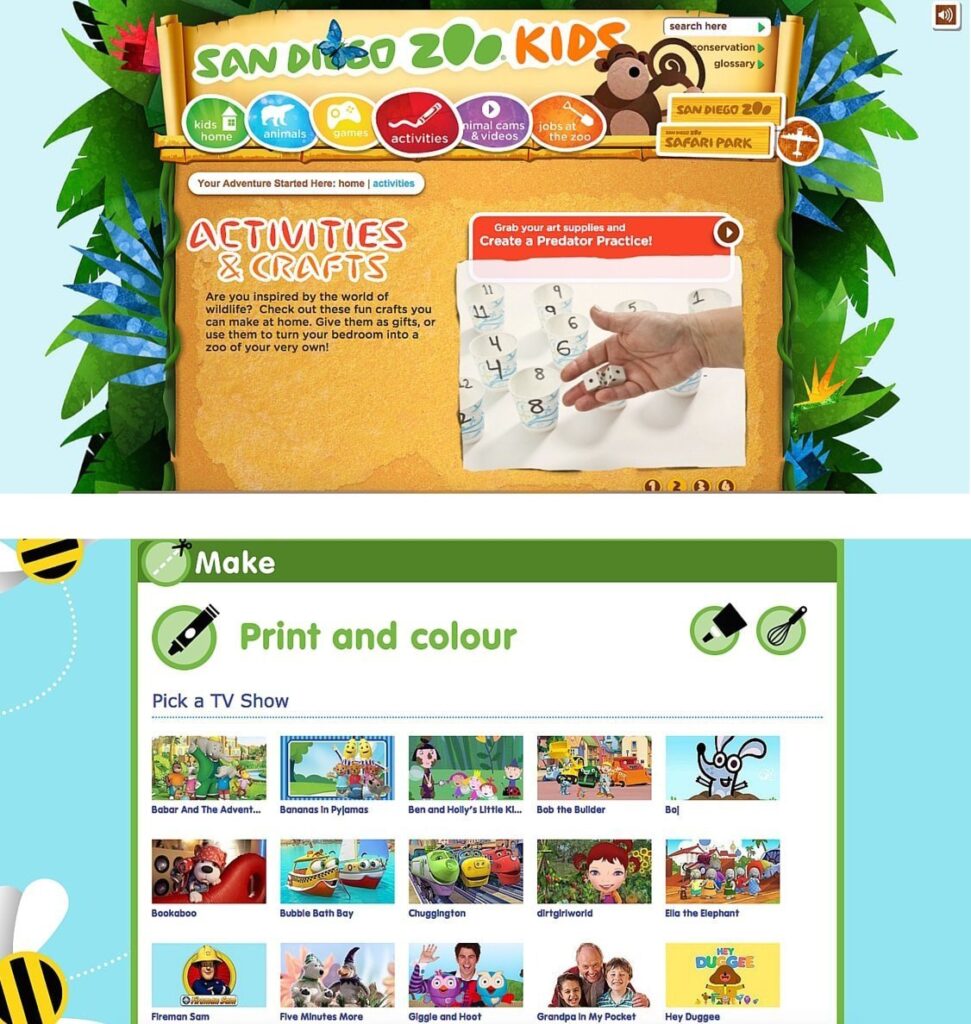
باغ وحش سن دیگو و وبسایتهای ABC Kids Make and Do هر دو فعالیتهایی را در اختیار کودکان قرار میدهند که پس از اتمام کار با رایانه یا تبلت میتوانند انجام دهند. کاردستیها و چاپهای رنگآمیزی آنها را سرگرم نگه میدارد و بر اساس همان مضامین و شخصیتهای وبسایت، یک تجربه آفلاین به یاد ماندنی را ایجاد میکند.
5. مسئولیت پذیر باشید
ذهن های جوان عاشق یادگیری هستند و یک وب سایت یک فرصت عالی برای سرگرم کننده و جذاب کردن یادگیری است. با بازیها و فعالیتهایی که شامل یادگیری، فعالیتها و پازلها میشود و پاداشهایی برای تشویق بموفقیتشان، به جوانان آموزش دهید و آموزش دهید.

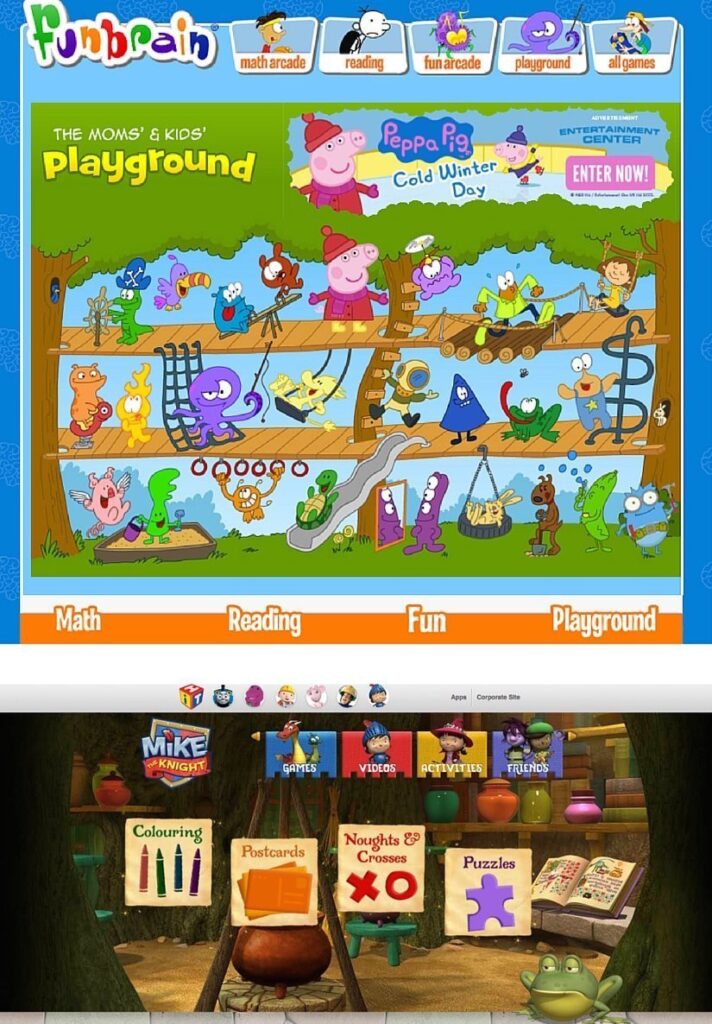
همانطور که وبسایتهای Funbrain و Mike the Knight نشان میدهند، ریاضی، خواندن، پازلها و دوز همگی راههای سرگرمکننده و آسانی برای مشارکت دادن کودکان در یادگیری هستند. هنگامی که آنها روی یک دسته کلیک می کنند، گزینه های مختلف زیادی وجود دارد که آنها را برای ساعت ها سرگرم کرده و یاد می گیرند.
به والدین اطلاع دهید
دلایل زیادی برای خسته شدن والدین از وبسایتها وجود دارد، بنابراین مهم است که آنها را مطمئن کنیم که وبسایت ایمن و مناسب سن کودکان است. بخشی را برای والدین قرار دهید که هدف وب سایت را مشخص می کند و اطلاعات لازم را که ممکن است والدین نیاز داشته باشند ارائه می دهد.

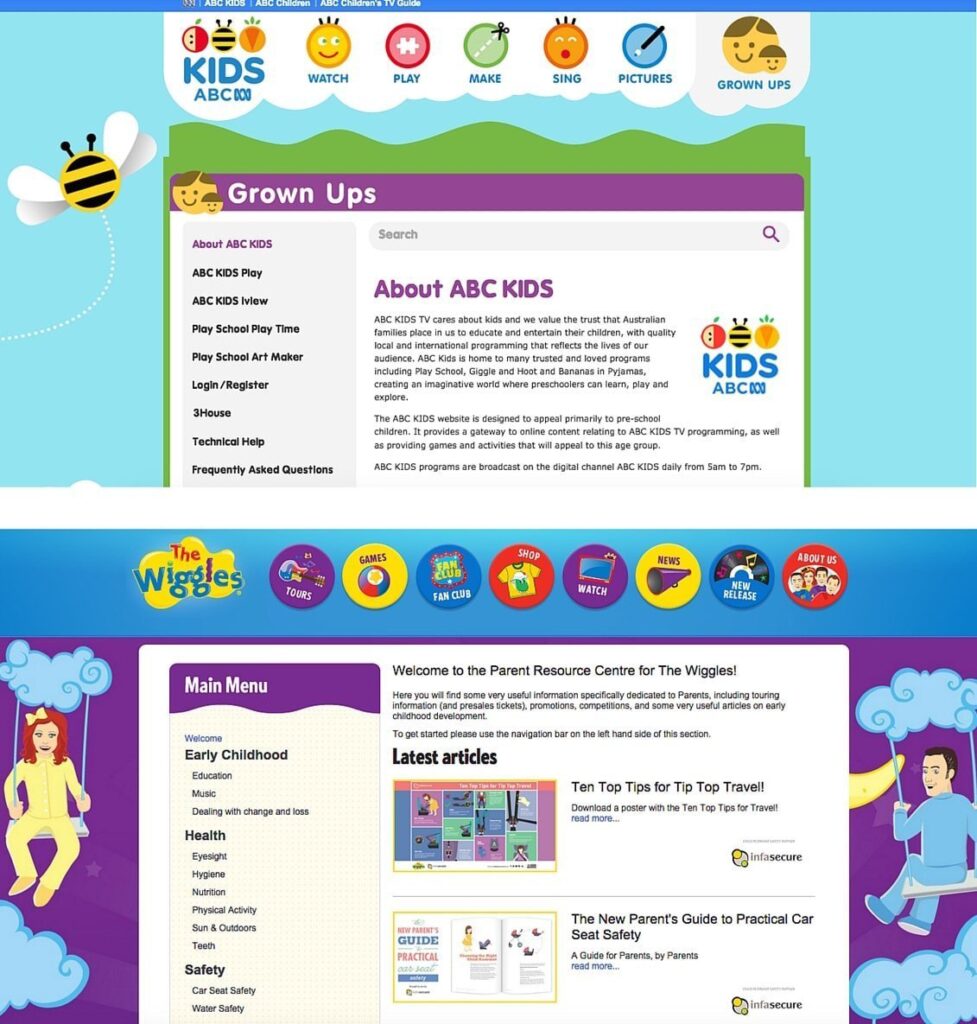
وب سایت ABC Kids و The Wiggles هر دو دارای بخش والدین یا بزرگسالان هستند که اطلاعات و منابعی برای والدین دارد. در جریان نگه داشتن والدین برای ارائه وب سایتی که می توانند به آن اعتماد داشته باشند ضروری است. نظرسنجی از والدین را در نظر بگیرید تا بفهمید چه اطلاعاتی را میخواهند بخوانند تا مطمئن شوید که به نتیجه رسیدهاید.
تبلیغات در سایت های کودکان
به این واقعیت توجه داشته باشید که کودکان، به خصوص کوچکترها، نمی توانند تبلیغات را از محتوای واقعی تشخیص دهند. اینکه آیا تبلیغات وجود دارد به سایت بستگی دارد، اما هدف وب سایت و مناسب بودن یا نبودن آن را در نظر بگیرید.

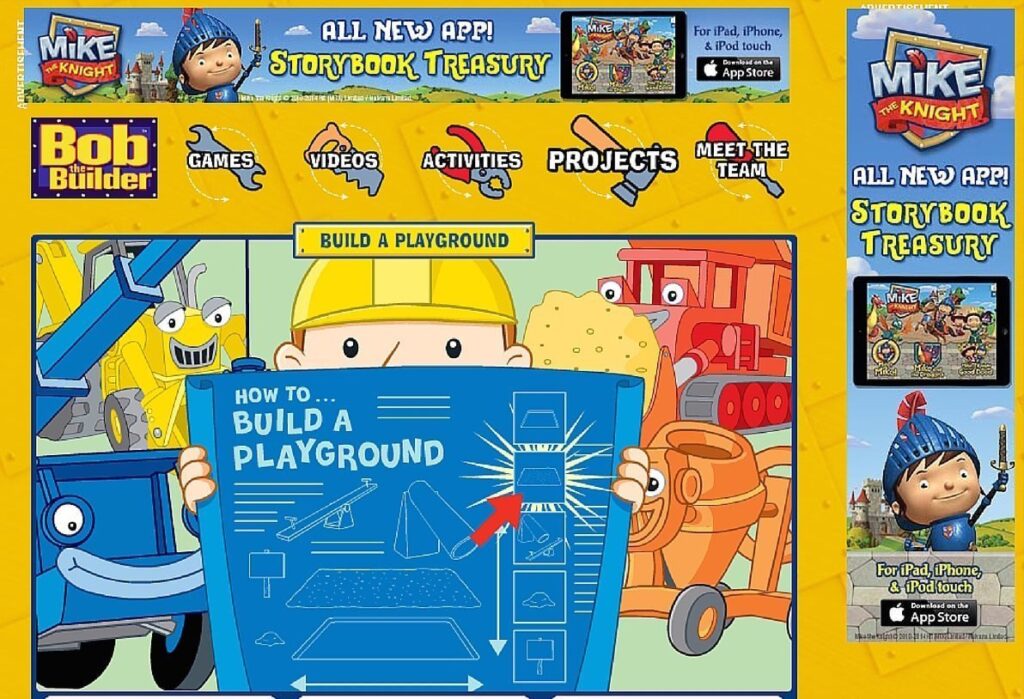
برخی از تبلیغات واضح تر از دیگران است. و برخی مناسب تر از دیگران است. در حالی که تبلیغات برای برنامه Mike the Knight در وب سایت Bob the Builder مناسب است، شخصیت ها و رنگ ها آن را کاملاً از محتوای واقعی وب سایت متمایز نمی کند، و شلوغ بودن و روشن بودن آن احتمالاً کودکان را جذب می کند
حالا نوبت شماست!
در حالی که طراحی یک وب سایت برای کودکان فرصتی برای خارج شدن از هنجارهای طراحی وب سایت برای بزرگسالان است، اما همچنان با مجموعه ای از بهترین دستورالعمل ها همراه است. با این حال، این فرصتی است که متفاوت فکر کنید و لذت زیادی ببرید.