دانستن نحوه استفاده از فضای سفید می تواند ابزار موثری در زرادخانه طراحی شما باشد. بیایید با اشاره کردن به مهم ترین نکته شروع کنیم – فضای سفید (که به عنوان فضای منفی نیز شناخته می شود) در واقع سفید نیست.
گول نخورید، این یک تصور غلط رایج است که بسیاری از افراد را از استفاده از این اصل طراحی ضروری باز می دارد. فضای سفید می تواند هر ناحیه ای از طرح باشد که عاری از متن، تصویر یا تزئینات باشد.
طراحان آن را دوست دارند زیرا می تواند به ایجاد گروه بندی، تأکید بیشتر و بهبود خوانایی کمک کند. در اینجا به علت اینکه چرا فضای سفید یک اصل دقیق است و چگونه می تواند به افزایش تاثیر طرح های شما کمک کند میپردازیم.
فضای سفید چیست؟

برخلاف اسمش، فضای سفید فقط برای رنگ سفید اعمال نمی شود. بلکه در مورد هر قسمتی از طراحی که توسط عناصر دیگر پر نشده است، مانند متن، عکس یا تصاویر اعمال می شود. فضای سفید می تواند هر رنگی باشد، زیرا به پس زمینه طرح اشاره دارد.
اهمیت فضای سفید در طراحی گرافیک

در حالی که تصاویر و فونت ها پیامی را منتقل می کنند، می توان از فضای سفید برای بهبود و شفاف سازی اطلاعات مهم استفاده کرد. احتمالاً عبارت “کمتر بیشتر است” را شنیده اید؟ خب، وقتی برای طراحی اعمال می شود، تقریبا همیشه مهم ترین موضوع است.

به همان اندازه که طراحی بیش از حد می تواند آسان باشد، مهم است که از بهم ریختگی بی مورد خودداری کنید. فضای سفید چشم شما را به سمت محتوا هدایت می کند و اجازه می دهد پیام شما برجسته شود. وضوح به معنای طراحی خسته کننده نیست. بلکه طراحی قوی به خودی خود صحبت می کند و توجه مخاطب را به خود جلب می کند. برندسازی و تبلیغات اپل را در نظر بگیرید. از مناطق وسیعی از فضای سفید برای انتقال حس سادگی و منعکس کننده کاربر پسند بودن محصولاتش استفاده می کند. کتاب ها و مجلات نمونه بزرگی از اهمیت فضای سفید هستند. حاشیه – ناحیه خالی بین متن و لبه صفحه – خواندن متن های انبوه را بسیار آسان می کند.
چگونه با فضای سفید طراحی کنیم؟
پذیرفتن فضای سفید به عنوان یک عنصر به خودی خود می تواند یکپارچگی و تاثیر را در طرح های شما ایجاد کند. در اینجا 8 روش برای طراحی با فضای سفید وجود دارد.
- فضاها را خالی بگذارید
فضای سفید می تواند به شما کمک کند تمرکز قوی برای طراحی خود ایجاد کنید، بنابراین نترسید که قسمت های بزرگی از طرح خود را خالی بگذارید، مانند این مثال که فضای سفید در بالا و پایین عنوان «اوریگامی» است.
- حاشیه ها را حذف کنید

با حذف عناصر غیر ضروری مانند حاشیه برای کمک به باز شدن طرح، فضای سفید بیشتری را به دست آورید. به یاد داشته باشید که حاشیه ها، اشکال، نمادها و سایر عناصر تنها در صورتی باید مورد استفاده قرار گیرند که به طراحی شما ارزش بیافزایند.
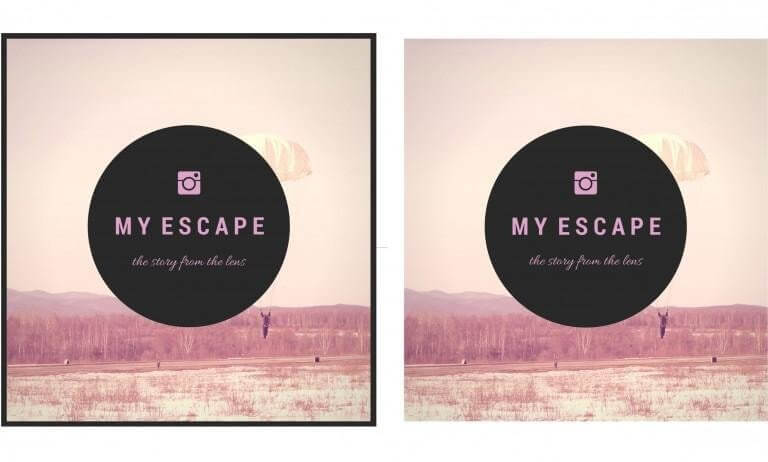
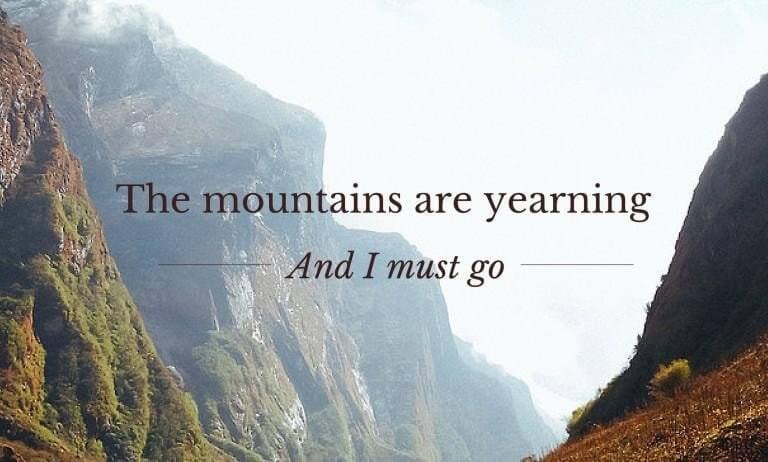
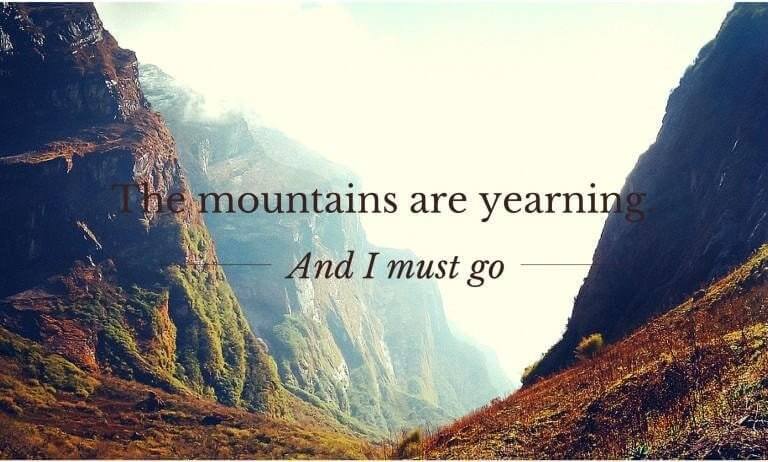
- تصویر پس زمینه را بزرگ کنید


از تصاویر پسزمینه با فضای کافی برای قرار گرفتن متن استفاده کنید. یا، مانند مثال زیر، تصویر را بزرگ کنید تا فضای سفید بیشتری برای متن ایجاد شود
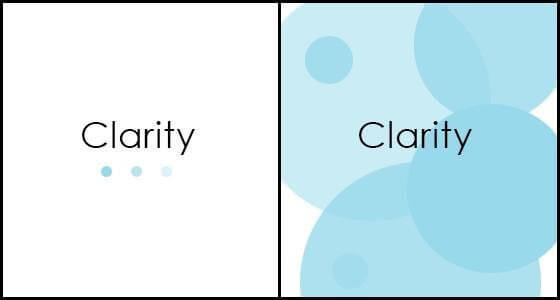
- از پس زمینه رنگی استفاده کنید

علاوه بر یک پسزمینه رنگی ثابت که میتواند برای ایجاد فضای زیادی در اطراف متن استفاده شود، عنصری را اضافه کنید که توجه را به خود جلب کند.
- حروف را فاصله دهید

گسترش یا متراکم کردن فضای بین حروف می تواند متن شما را به صورت بلوک تراز کند و به آن کمک کند تا مانند تصویر زیر به عنوان یک عنصر منسجم ظاهر شود. توجه داشته باشید که خوانایی بیشتری نیز دارد.
- از لایه ها استفاده کنید

عناصر متعدد در یک طرح باید همگی دارای لایه ها یا حاشیه مخصوص به خود باشند – یا فضای سفید اطراف خود را داشته باشند. به لایههای یکنواخت اطراف متن «آشپزی: بازگشت به اصول؛» توجه کنید، فضای زیر آدرس وب سایت؛ و فضای استفاده نشده بین کادر متن و دسته در تصویر پس زمینه.
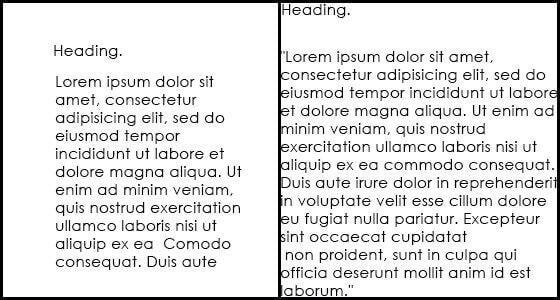
- یک حاشیه اضافه کنید

مرز بین نقاشی و قاب عکس به جلب توجه به نقاشی کمک می کند و در عین حال به تصویر فضایی آزاد میدهد. برای اعمال این مورد در طراحی گرافیک، یک حاشیه در اطراف عناصر مرکزی مانند متن و تصاویر اضافه کنید. نکته: مطمئن شوید که تمام عناصر شما در مرکز قرار دارند تا فضای سفید به طور یکنواخت ترسیم شود.
- یک جنبه از طراحی خود را برجسته کنید

با افزایش اندازه یک عنصر مهم در چیدمان خود، مانند کلمه “Eat…” در این مثال، از شلوغی طراحی خودداری کنید. عناصر دیگر را برای باز کردن فضای سفید بیشتر به حداقل برسانید.
نوبت شماست که شروع به طراحی کنید!!!
وقتی صحبت از طراحی گرافیکی به میان میآید، معمولاً “کمتر، بیشتر است” است، زیرا درهمتنگی کمتر به این معنی است که انتقال پیام شما آسانتر میشود. به این فکر کنید که چگونه محتوا را با فضای سفید متعادل کنید تا برند یا پیام خود را به بهترین شکل بیان کنید. همه چیز با یک صفحه خالی شروع می شود، اما همیشه لازم نیست با یک صفحه پر تمام شود.